Bootstrap アコーディオン アイコン
A要素で開閉 button要素で開閉 アコーディオン 折り畳み式リスト・グループ オプション一覧表 メソッド イベント 広告 About.

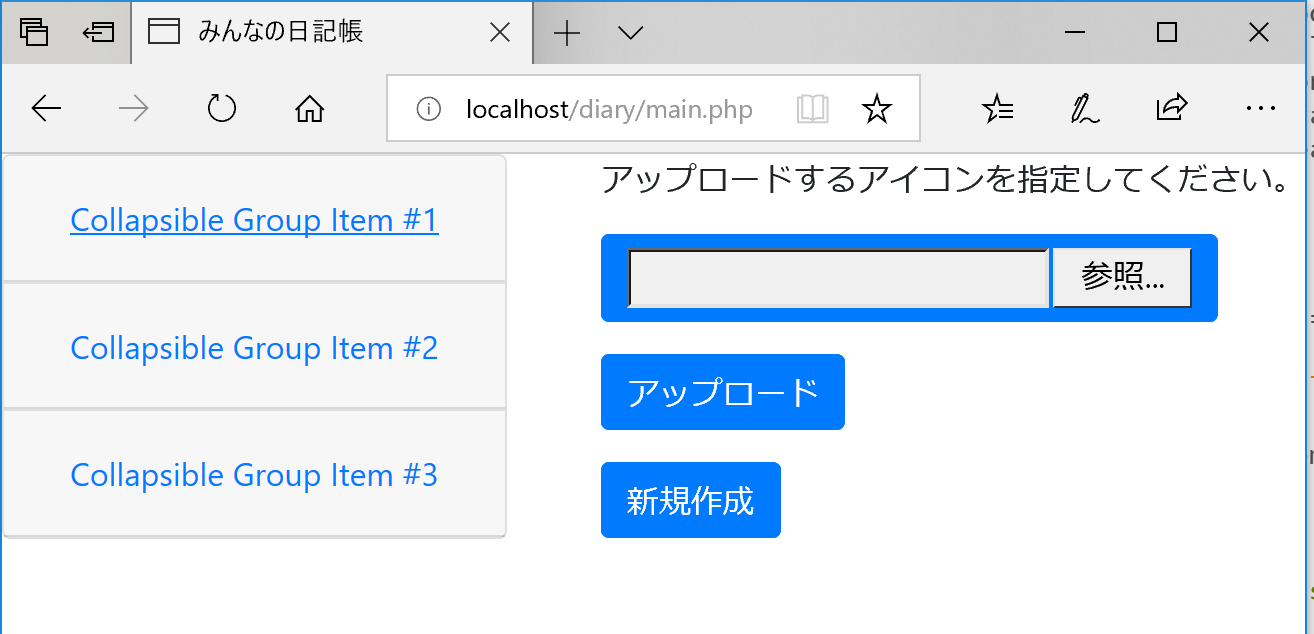
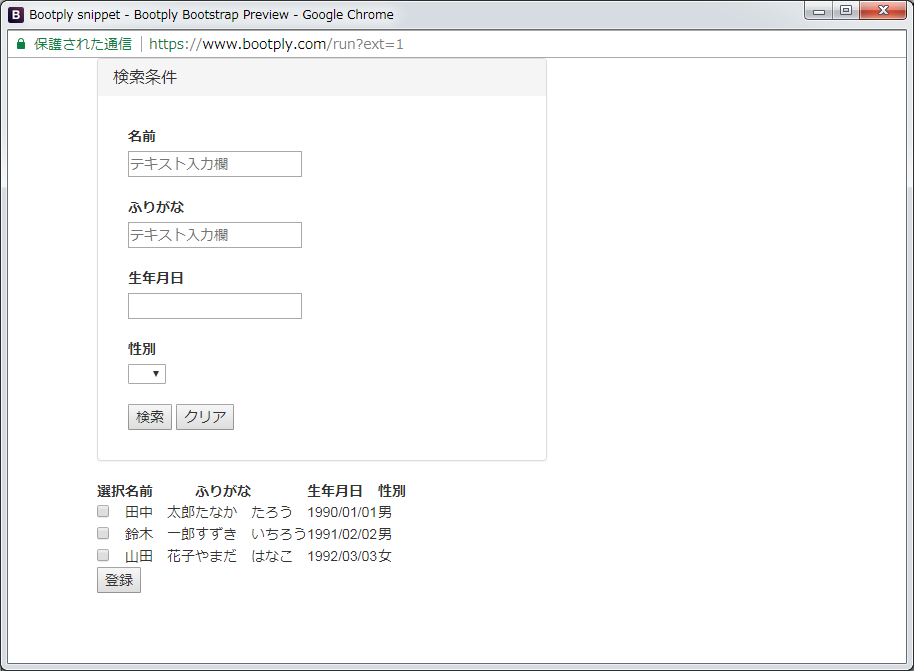
Bootstrap アコーディオン アイコン. Bootstrapでアコーディオンパネルを作る方法 投稿日 16年5月8日 18年10月12日 投稿者 kishiken Bootstrap3ではCollapseという要素を開閉するjavascriptが用意されています。. Bootstrapでアコーディオンパネルを作る方法 投稿日 16年5月8日 18年10月12日 投稿者 kishiken Bootstrap3ではCollapseという要素を開閉するjavascriptが用意されています。. アコーディオン BootstrapはJavascriptも提供してます。 その一つのアコーディオンを検索フォームに適用してみたいと思います。 アコーディオンとは楽器のアコーディオンのように開閉するパネルのことです。 まずは、検索フォームをパネル化します。.
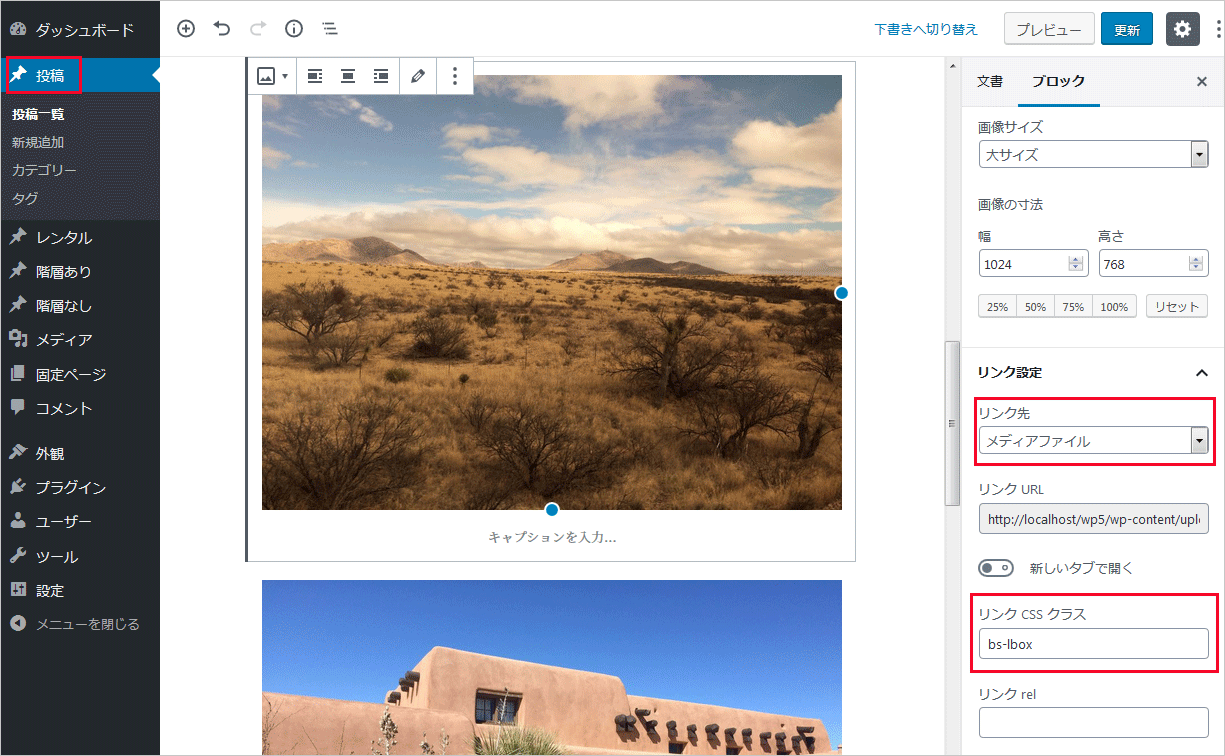
リストアイテムを折りたたむと collapsed が追加されることに気付きました button のクラス 、そしてその場合、私は chrevondown を見せたいですアイコン;それ以外の場合、拡張ボタンの場合、 chevronup を表示したいアイコン。. アコーディオン Widget に関する CSS ルールを変更すると、自由にスタイル設定したアコーディオンを作成できます。 アコーディオン Widget のカラーの変更についてのクイックリファレンスは、David Powers の Quick guide to styling Spry tabbed panels, accordions, and collapsible. Bootstrap4 の使い方(4) Components (2) Bootstrap のドキュメントを元にしたコンポーネントについての解説やサンプルです。 New モーダルを使ったライトボックスの実装方法(プラグインなし)や WordPress での利用方法を追加しました。 この他に以下のページもあるのでよろしければご覧ください。.
Bootstrap で、navbarcollapse 内のメニューリンクをクリック(タップ)して同一ページのアンカーポイントへ移動すると同時に、collapse メニューを閉じる処理についてメモ。 navbarnav 内のリンククリック時にco. あまり知られていないBootstrapスタイルテクニック、小技16個まとめ テクニック 1 ホバーエフェクトによるドロップダウン表示 Bootstrapのナビゲーションメニューは、クリック操作でドロップダウンを表示するように設定されています。. Bootstrap のアイコンは Bootstrap のコンポーネントと使うためにデザインされていますが、どんなプロジェクトでも動作します。アイコンは SVG なので簡単にスケールでき、CSS を含む様々な方法で実装することができます。 Bootstrap Icons について.
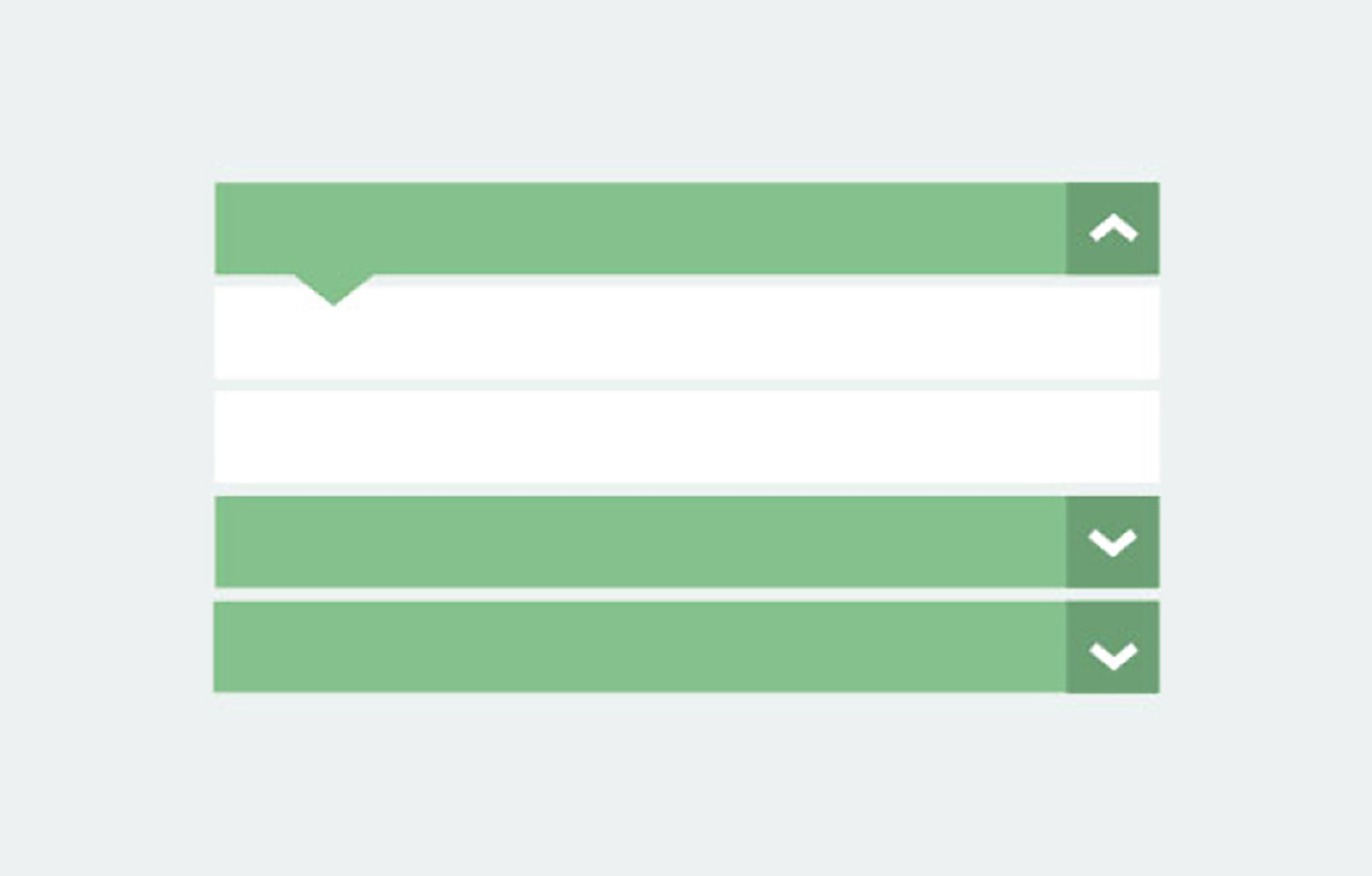
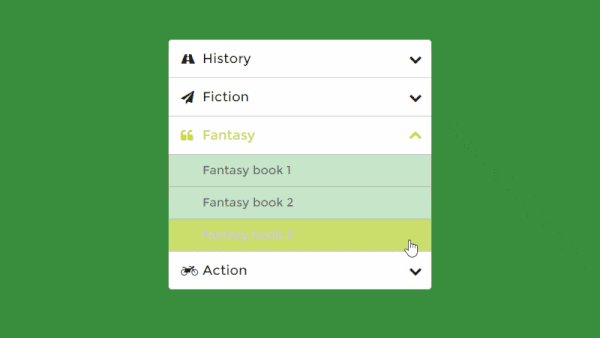
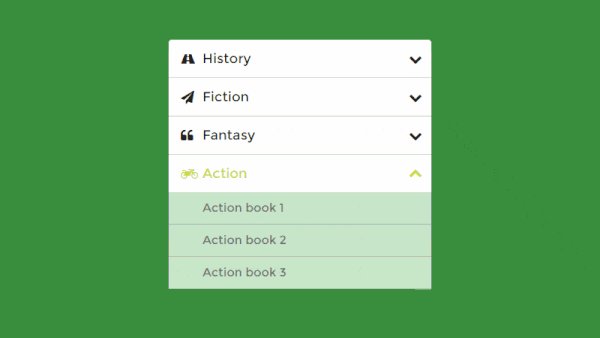
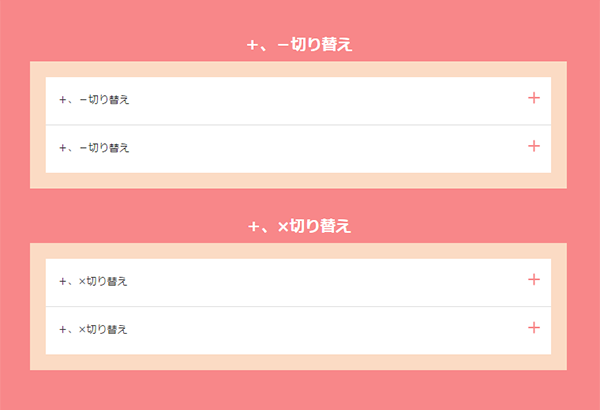
Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを. Bootstrapのアコーディオン(collapse)の開閉時にアイコンを変更させる(CSSだけでやっちゃう編) tips css BootstrapのCollapse( JavaScript · Bootstrap )は非常に便利なんだけど、開閉を意味する画像(+やーの画像)を表示させたい時がある。. リストアイテムを折りたたむと collapsed が追加されることに気付きました button のクラス 、そしてその場合、私は chrevondown を見せたいですアイコン;それ以外の場合、拡張ボタンの場合、 chevronup を表示したいアイコン。.
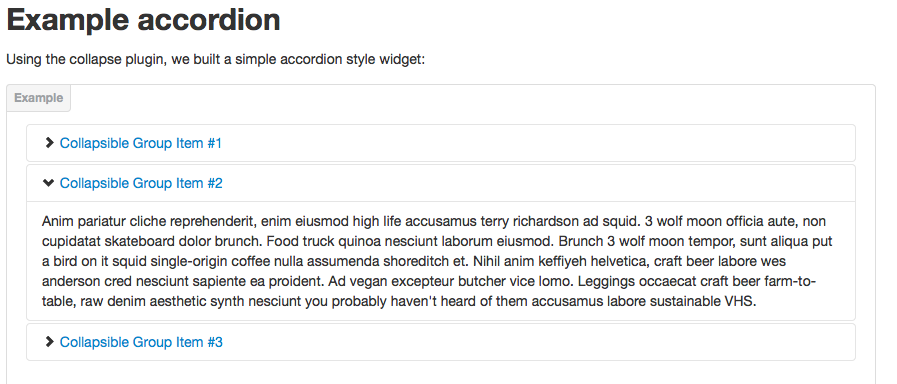
当初、ngxbootstrapのAccordionModuleを使おうと思ったのですが、イマイチやりたいことができなかったので、こちらの方法をとりました。 前提 @angular/animationsを使用しています。 Angular4以降は設定方法が変わったらしく、導入の際は以下の記事が参考になりました。. アコーディオン 次の例は、パネルコンポーネントを拡張することによって単純なアコーディオンを表示しています。 ヒント: 折りたたみ可能なアイテムの1つが表示されているときに、指定した親の下にあるすべての折りたたみ可能な要素と連動するには.

Bootstrapのアコーディオン Collapse の開閉時にアイコンを変更させる Cssだけでやっちゃう編 屑プログラマの憂鬱

Javascript ブートストラップ3を使用してレスポンシブアコーディオンレイアウトを作成する方法

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付
Bootstrap アコーディオン アイコン のギャラリー

カルーセルにキャプションを入れる Bootstrap の動画チュートリアル Linkedinラーニング

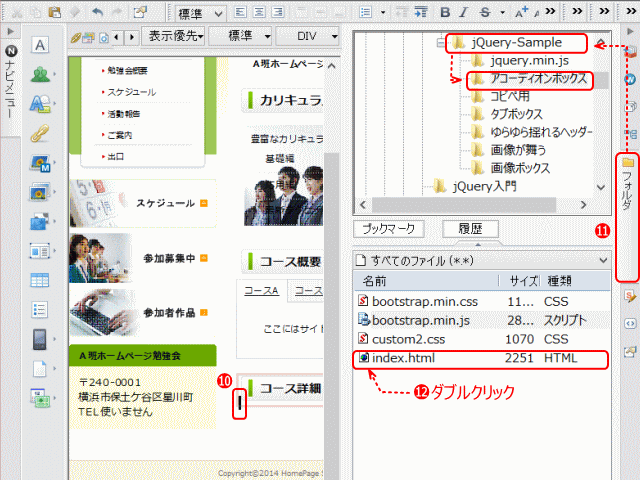
Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

簡単 Bootstrapでアコーディオンパネルを作る方法 Kishiken Com

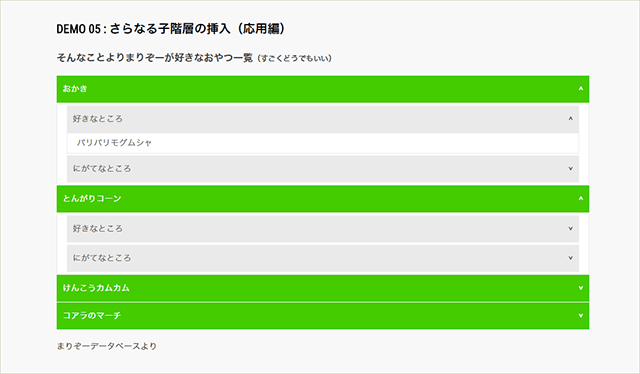
初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves

Jqueryでアコーディオンパネルを簡単に自作する方法

Twitter Bootstrap Twitter Bootstrapアコーディオンのアイコンが変わりません

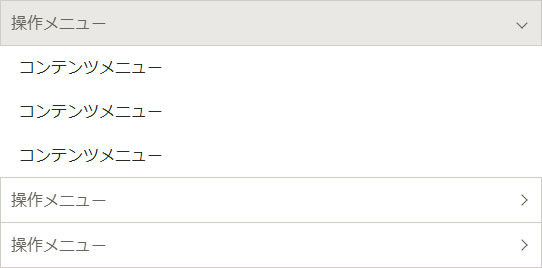
開閉アイコン付きアコーディオンサンプル作成しました Aekana

Nuxt Js ライブラリ Vue Accordion を使用して水平タイプのアコーディオンメニューを実装する Mebee

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

簡単 Bootstrapでアコーディオンパネルを作る方法 Kishiken Com
3
ホームページでfavicon ファビコン を設定する方法 Wordpress Bootstrap Jqueryのサイト

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

すぐに使える アコーディオンメニューの実装 Boel Inc ブランディング デザインファーム

ドロワーメニューが作れるjqueryライブラリ Drawer Js のご紹介 Hpcode えいちぴーこーど

コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう

Javafxアコーディオンの変更 Javaer101

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab
Bootstrapのアコーディオン Collapse の開閉時にアイコンを変更させる Cssだけでやっちゃう編 屑プログラマの憂鬱

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

プロペラがすごい よく使うui要素にあったデザインやアニメーション レイアウトが簡単に利用できる Propeller コリス

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの紹介と実装サンプル集 Hypertext Candy

Bootstrap3 アコーディオンとcollapseの簡単な使い方

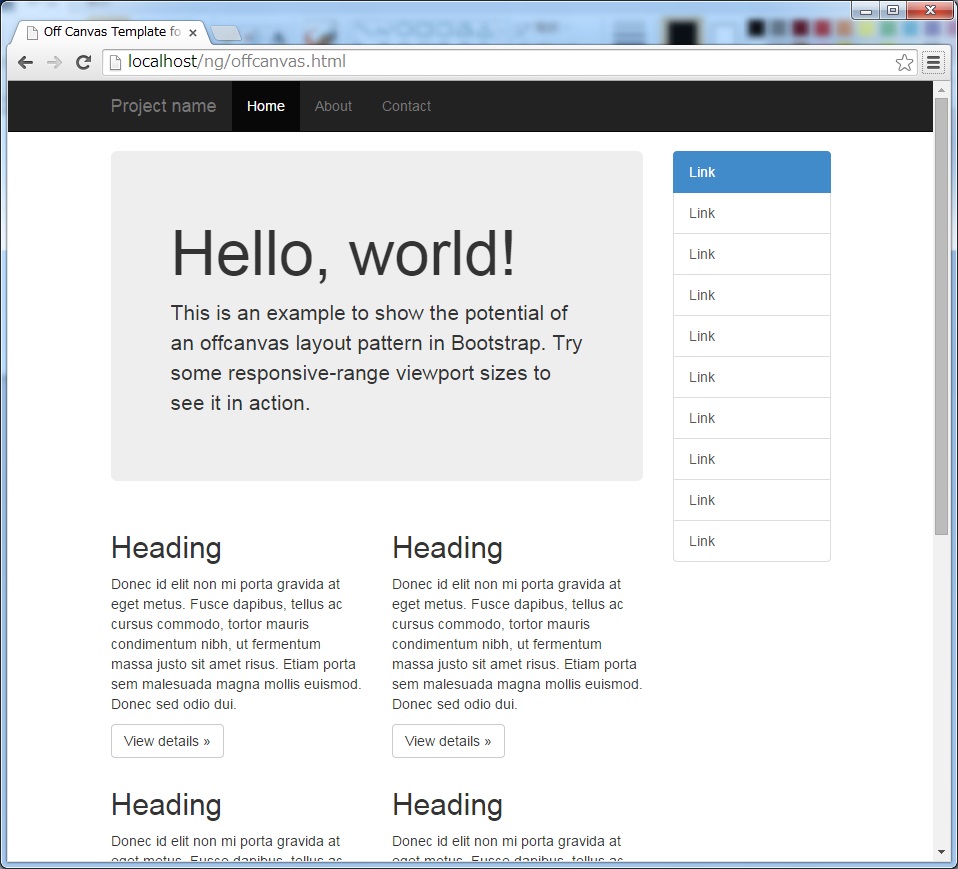
Bootstrap 画面右側にできた謎の余白を消す方法 Suzublog

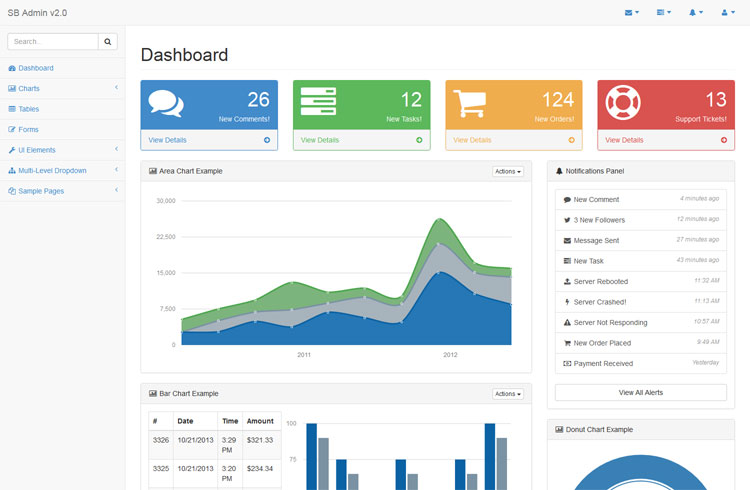
Bootstrapを使った管理画面テンプレート Shie Plus 2

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

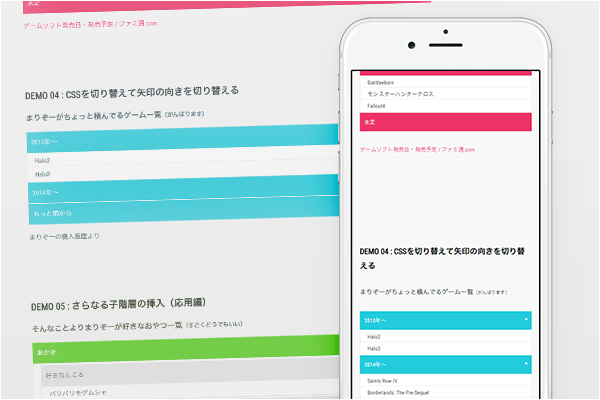
開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Bootstrap でリンククリック時にcollapseメニューを閉じる処理 Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ

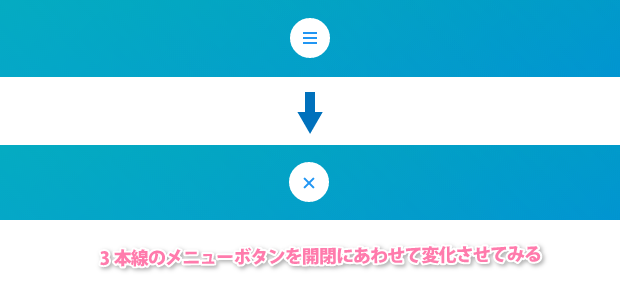
3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる Webpark
アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

複数のオープンパネルを持つjavafxアコーディオン

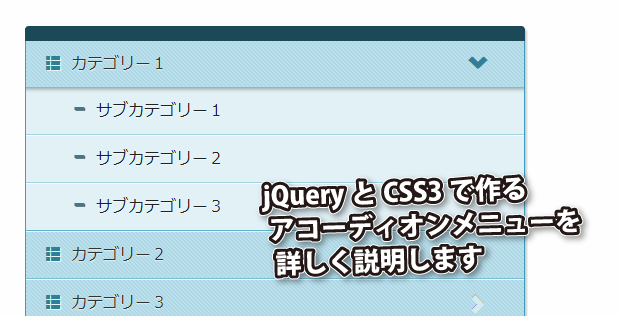
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Css3 Bootstrapでウィンドウを左右最小にするとレイアウトが重なってしまう Teratail

Javascript Jquery初心者が アコーディオンメニューの開閉に伴って回転する矢印アイコンをなんとか実装したときの記録 Qiita

Css3 Bootstrapでウィンドウを左右最小にするとレイアウトが重なってしまう Teratail

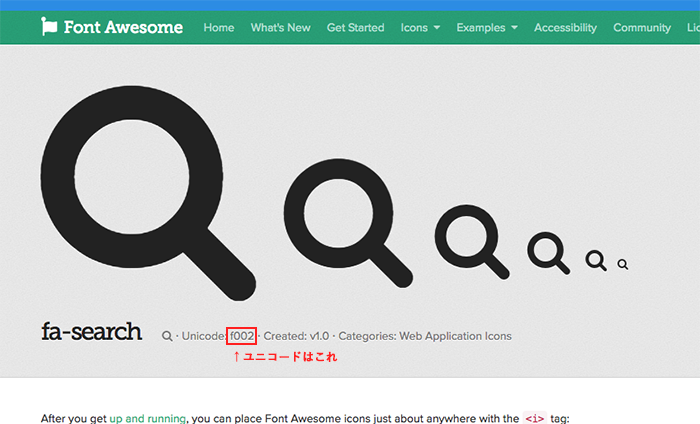
Inputのplaceholderにfontawesomeのアイコンを表示させる Style01

Bootstrap4 Collapseでアコーディオン 使い方 サンプル Kishiken Com

Twitter Bootstrap Twitter Bootstrapアコーディオンのアイコンが変わりません

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

Propeller Bootstrapベースのマテリアルデザインテンプレート Moongift

コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス

Accordion アコーディオン Bootstrap V5 0

Wordpress ページに簡単にアコーディオンを追加 Xpert Accordion

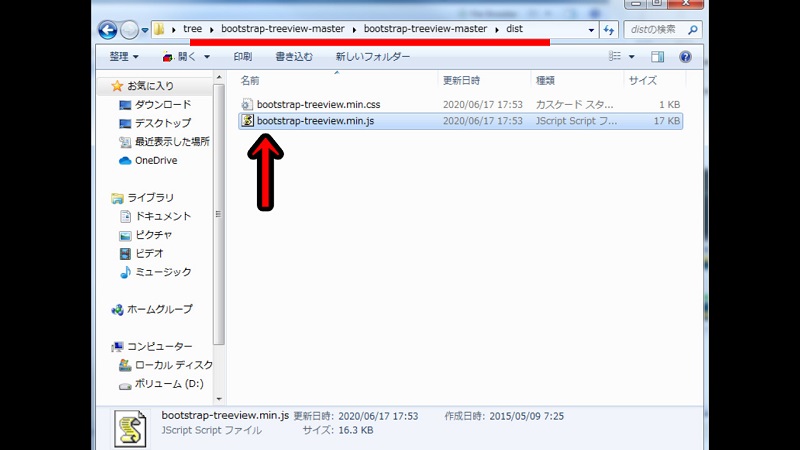
Bootstrap Treeview 使い方を解説 導入方法からバグった時の対象法 Be Engineer

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

Html Cssのみ Vs Jqurey使用 アコーディオンを作る方法 比較

Javascript アコーディオンメニューの開閉を示すアイコンがうまく機能しない Teratail

Bootstrapのフリーのテーマを使ってデザインを簡単にカスタマイズ Vpsサーバーでwebサイト公開 備忘録 Linux Mysqlからajaxまで

これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip

アコーディオンボックス

レスポンシブフレームワークbootstrapとは Wordpressラボ

Bootstrapでアコーディオンを簡単に実装する デザイン Web制作の魅力を伝えたい Inbox Design
簡単 Bootstrapで使うフォントアイコンを追加する方法 オリジナルのアイコンフォントを作る方法 Kishiken Com

Menu 最小限の拡張可能 アコーディオンメニューボタンのスタイル

Bootstrap超入門 Qiita

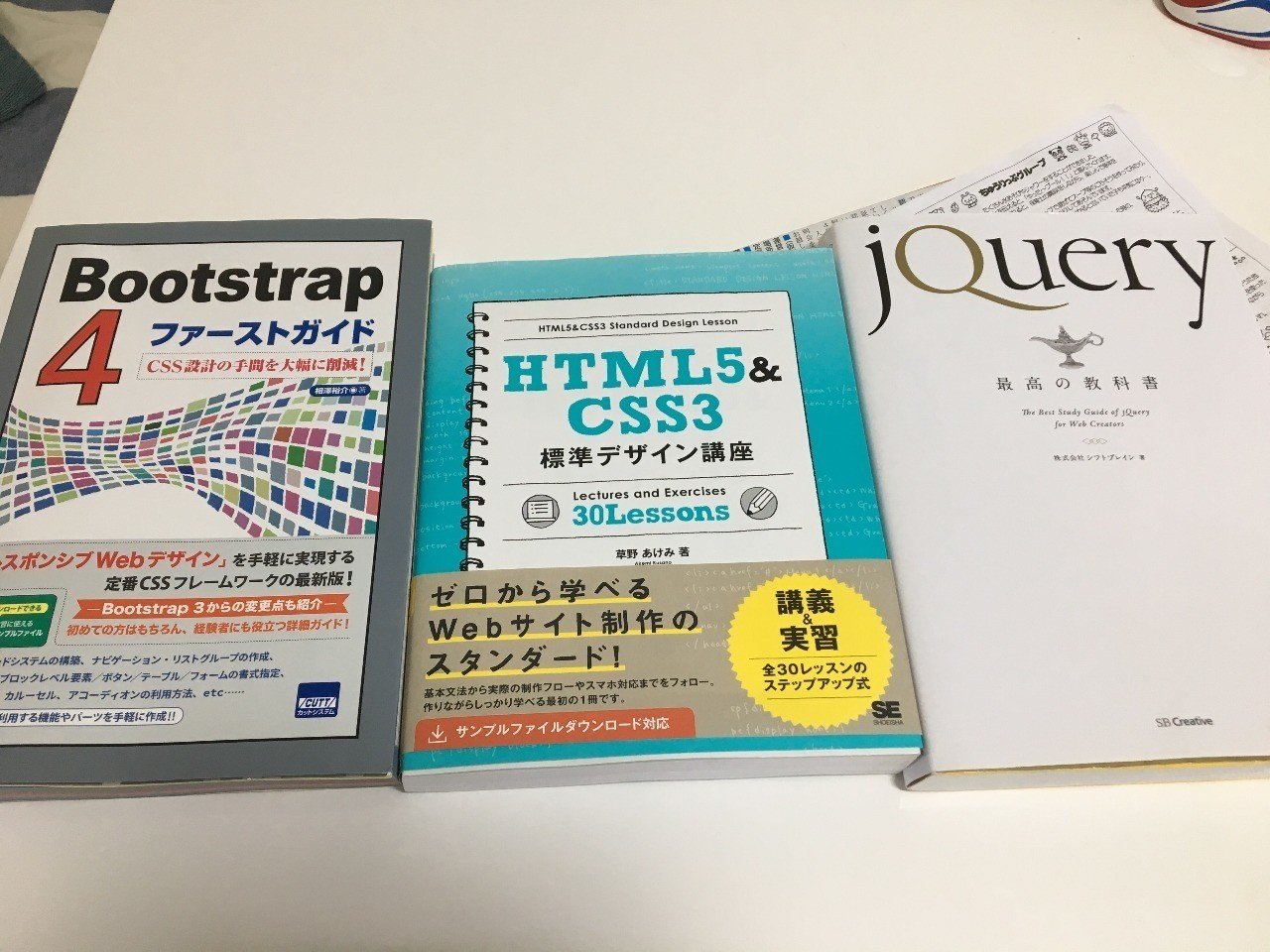
Web初学者がbootstrapとjqueryどちらから手をつけるか サンプルサイト設計手順 38web 3 フェニックスa子 Note
Twitter Bootstrapのサンプル盛り合わせ ウェブ学のすすめ

Bootstrap4を利用してアコーディオンメニューを作ろう コトダマウェブ

Bootstrapファーストガイド カットシステム 相澤裕介 Shinanobook Com

Carousel Bootstrap 4 1 日本語リファレンス

Css Cssだけで作るアコーディオンメニュー Webdesignday

Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト

12年2月第4週号 1位は Twitterが提供するcssフレームワーク Bootstrap の入門用スライド 気になるネタは 世界初のコネクタをどちら向きでも挿せるusb Hub 週刊webテク通信 Gihyo Jp 技術評論社

Css3 Bootstrapでボタンのアイコンを右上に配置したい Teratail

開閉アイコン付きアコーディオンサンプル作成しました Aekana

Css Cssだけで作るアコーディオンメニュー Webdesignday

高さ可変 Cssアニメーションでなめらかアコーディオン Css アニメーション ダッシュボードデザイン ウェブデザイン

Html Bootstrapのアコーディオンタブの背景色を変更するにはどうすればよいですか Itツールウェブ

Bootstrap4を利用してアコーディオンメニューを作ろう コトダマウェブ

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト

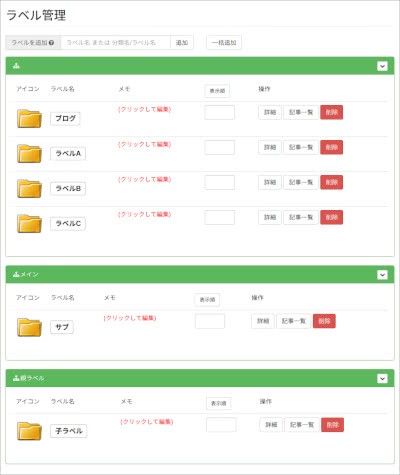
Soy Cmsのラベル一覧でアコーディオンの機能を追加しました Saitodev Co

アコーディオンを使ってよくある質問を作成 ページ 3 Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Bootstrap超入門 Qiita

アコーディオンを使ってよくある質問を作成 ページ 3 Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site

ナビゲーションバー Bootstrap5設置ガイド

開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap 4 Tutorial コンポーネント 4 カルーセル 折り畳み ドロップダウン
Q Tbn And9gctxocnsmb23s1yenmnemxeqvv5v4pzq3vunbrvwo6ls0kt1ubmk Usqp Cau
Q Tbn And9gcrvczt4vxzy8yilcoo9 B90uyx7apjjveg X9daliofvxrygcbq Usqp Cau

Bootstrap超入門 Qiita

アコーディオンを使ってよくある質問を作成 ページ 3 Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

トリガーより上に開くアコーディオンとcssのみで実装できる開閉時アイコンが切り替わるアコーディオン ここつぶ

Propeller Bootstrapベースのマテリアルデザインテンプレート Moongift

コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう

Wordpress ページに簡単にアコーディオンを追加 Xpert Accordion

Js Ie6にも対応 簡単設置のカスタマイズも容易なアコーディオンのスクリプト Easy Accordion コリス

アコーディオンメニューでテキストを変更させる ブログ Blog 佐藤純平 Jumpei Sato

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス

Html Cssのみ Vs Jqurey使用 アコーディオンを作る方法 比較
Bootstrap4を利用してアコーディオンメニューを作ろう コトダマウェブ
Q Tbn And9gctt2xc Qfs6duxyis G8xexll As9s8wkdzsdzy3igpdn6prgof Usqp Cau

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア



