Ul Li アイコン
} マーカーの種類 liststyletype *** (*** の部分に以下.

Ul li アイコン. Cssロールオーバー サンプルソース 上級cssスタイルシートレイアウト講座 cssデザインサンプル サンプルソースで覚えるcssテクニック 商用利用可! 無料cssテンプレート配布. Liststyletype は、リストマーカーの種類を指定するプロパティです。 このプロパティは、ul要素、ol要素、li要素の他、displayプロパティで listitem を指定した要素に設定することができます。 ul { liststyletype square;. 残念ながら、ブラウザはそれをサポートしていないようですです。 あなたができることは、親にいくつかのパディングを追加ulし、そのパディングにアイコンを引っ張ることです: ul { liststyle none;.
アイコンに色をつけるといい感じですね。 HTML リスト1 リスト2 リスト3 リスト1 リスト2 リスト3 リスト1 リスト2 リスト3. } ol { liststyletype upperalpha;. このプロパティは、ul要素、ol要素、li要素の他、displayプロパティで listitem を指定した要素に設定することができます。 ul { liststyleimage url( markgif ) ;.
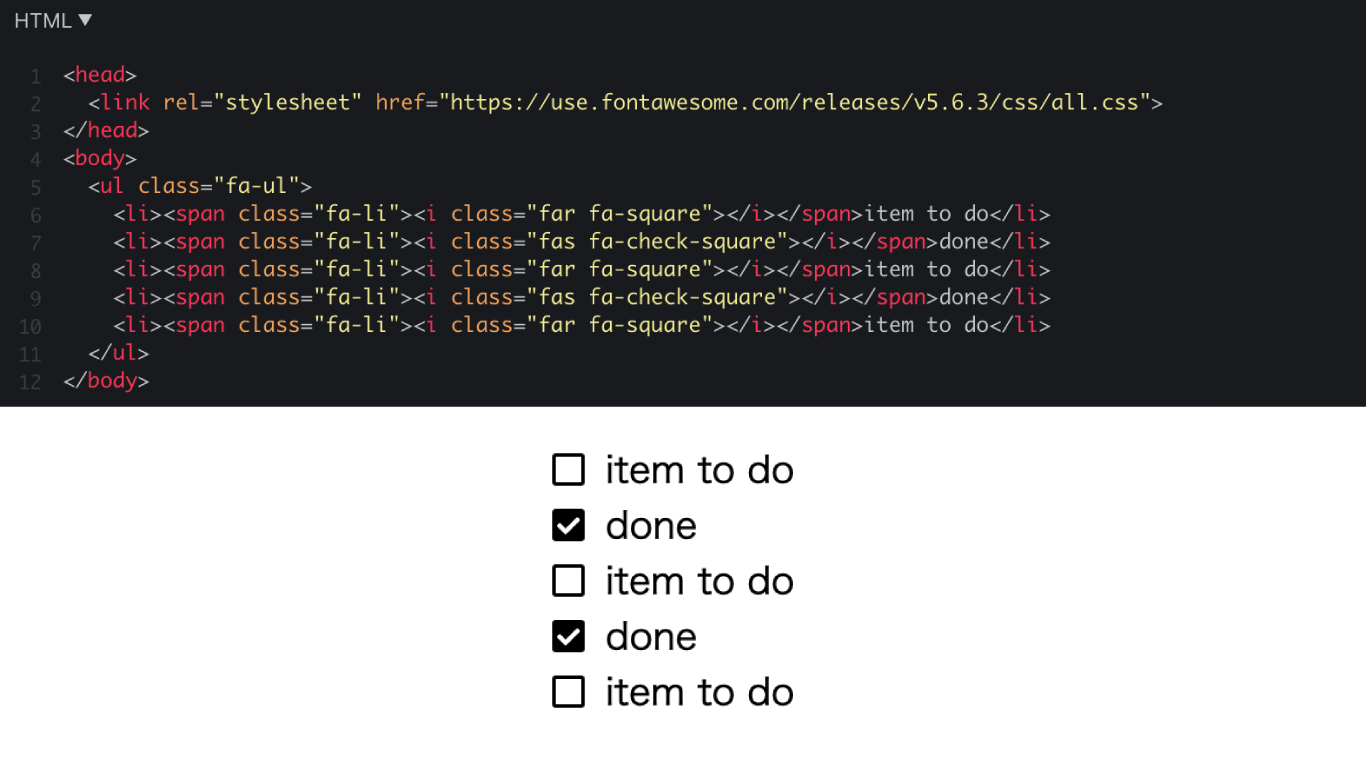
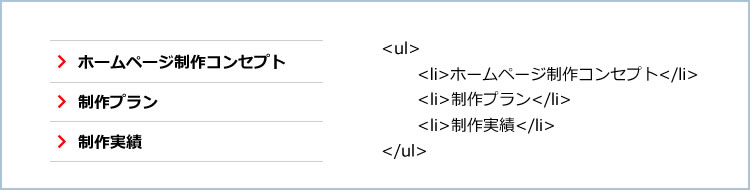
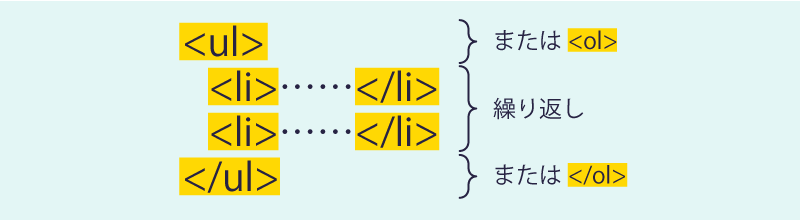
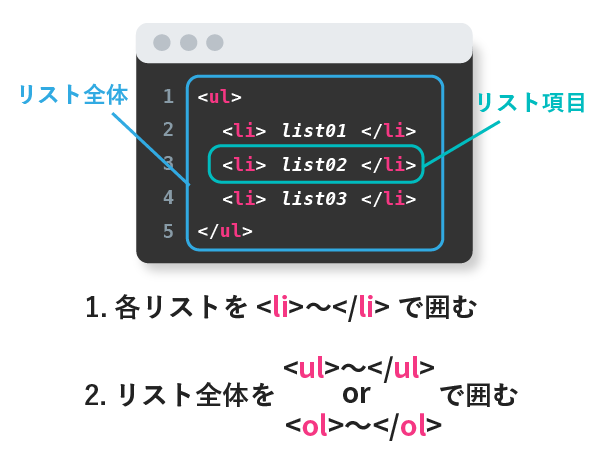
正しい例 > リスト リスト リストに別のタグ これはOK 1つ目の例は ulの子要素にpがきているのでダメ です。 2つ目の例は liの中にpを書いているのでOK です。. まぁでも中々大変ですよね。CSSだけでやるのは。今回はアイコンを使って表現してみましょう。 リスト要素のアイコンに指定する方法 ・ ulタグに`faul`を指定 ・ liタグ直下にspanを入れて`fali`を指定 これだけでOKです。. リストのアイコン(記号)をliststyletypeプロパティで指定する ul要素を使ってリストをマークアップすると、リストのアイコンはデフォルトで「・」になります。 こちらの記号はCSSのliststyletypeプロパティで変更可能です。 今回は、変更できるバリエーションをご紹介していきます。.
Ulcp_list { padding 05em;. というのをliタグに指定しましょう。 すると黒丸が消えます。 コード例 html メニュー1 メニュー2 css li {liststylenone;} 上記例を出しましたが、. } li { paddingleft 13em;.
Transform scale(8);}content ul li {paddingleft px;} チェックアイコンのリストデザイン(2) 上記、チェックアイコンのリスト表示に変更する場合は 以下のコードを追加CSSにコピペしてください。 タイトル. Ulリストのliアイテムを横並びにする方法あれこれ 投稿日: |最終更新: CSS. Content ul > libefore {fontfamily "icomoon";.
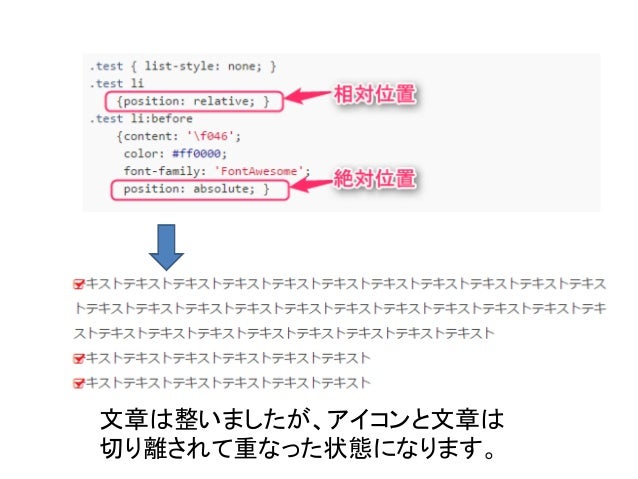
Padding 05em 1em 05em 23em;. 残念ながら、ブラウザはそれをサポートしていないようですです。 あなたができることは、親にいくつかのパディングを追加ulし、そのパディングにアイコンを引っ張ることです: ul { liststyle none;. Ul libeforeが疑似要素で、ここがアイコンを表示させる記述になります。 アイコンの位置を調整するために、ul liにposition relative;(相対位置)を、ul libeforeにposition absolute;(絶対位置)とleft 0;を指定しています。ul liを基準に左からゼロピクセルの位置にアイコンを配置するという意味の記述です。.
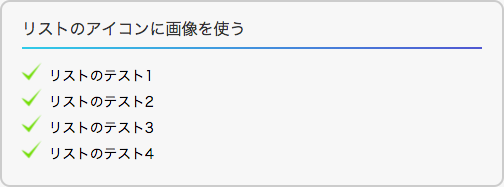
リストのアイコンを画像にする ul要素やol要素などのリストの左側につくアイコンは、任意の画像に設定することができます。 リストのアイコンを画像にしている例 リストのアイコンを画像にするにはliststyleimageプロパティを使う方法と、li要素の背景画像として指定する2つの方法があり. を使用する リストマークを消したい時は ulの背景を最下部まで表示させたい時は リストの次の要素も横並びになってしまう時は で display flex;. } ulcp_list li { position relative;.
Ulリストのliアイテムを横並びで表示する方法 に display inline;. ※ 行ごとに親要素を分ける必要あり(下記例でいうul要素にあたる) ※ テーブルのセルとして扱うため、marginなどが非対応 (borderspacingなどで余白を付け、親要素のmarginで打ち消すなどをすることで、セル間の余白を調整することは可能) HTML. Ulリストのliアイテムを横並びにする方法あれこれ 投稿日: |最終更新: CSS.
アイコン画像の挿入位置は、div#submenu ul li abefore { ~ } というセレクタで特定しています。 div#submenuとulとliとabefore を半角スペース区切りで順番に並べていますが、 これは、「div#submenuの下にある、ul要素の下にある、li要素の下にある、a要素の直前の部分. こんにちは!ライターのナナミです。 WEBサイトを作っていて、 ブロック要素やインライン要素では実現できないレイアウトが出てきた なんてことありませんか?そんなあなたにとってもおすすめ、インラインブロック要素をご紹介します!この記事では インラインブロック要素とはどの. CSSはほとんど同じですが、セレクタ(entry ul li, ultoc_list li)を変えることでリストマークアイコンの非表示箇所を限定することができます。TOCプラグインについては ulタグに対して toc_list クラスが付けられているため、本文のリストと同じようにこのクラスを明示して リストタグ(li)の before.
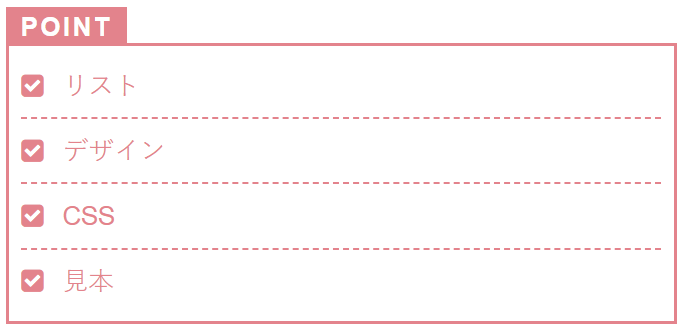
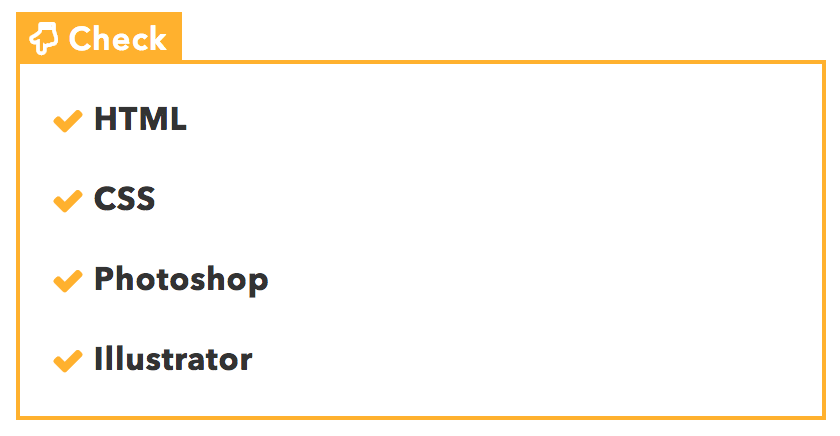
以前Twitterで「チェックマーク等のブログアイコンを使ってオシャレにしたい」という意見を頂いたので、このボックスデザインを箇条書きでオシャレに使えるカスタマイズを考えてみました。 entrycontent div ul libefore { content "\f029";/*チェックマーク*/ font. } li { paddingleft 13em;.

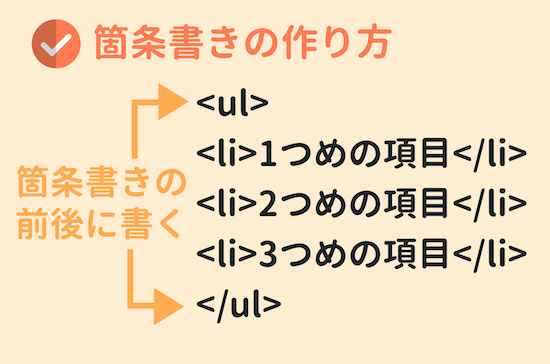
Htmlで箇条書き Ul Ol Liタグの使い方まとめ

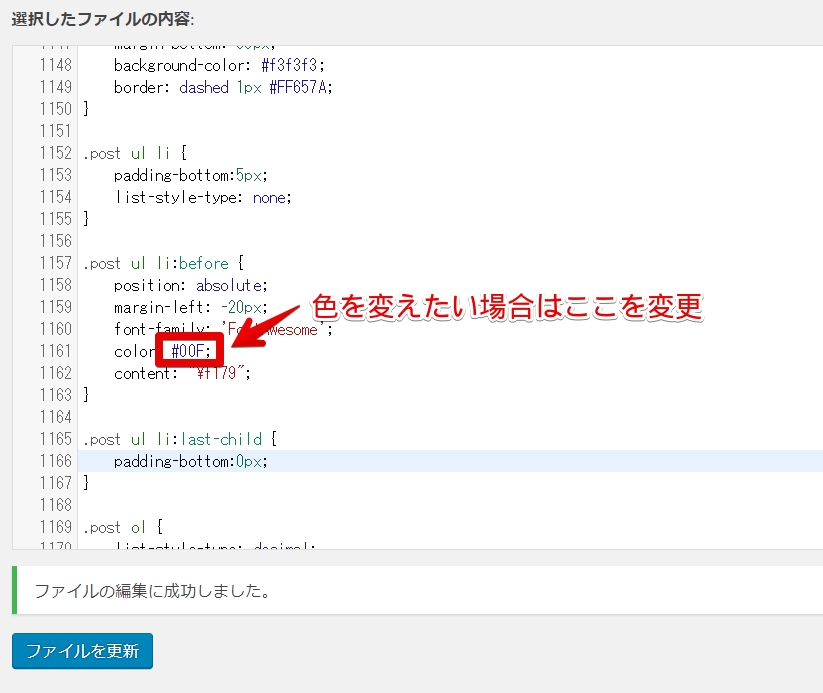
Wordpress リストをオシャレにしてみた ソースコード公開

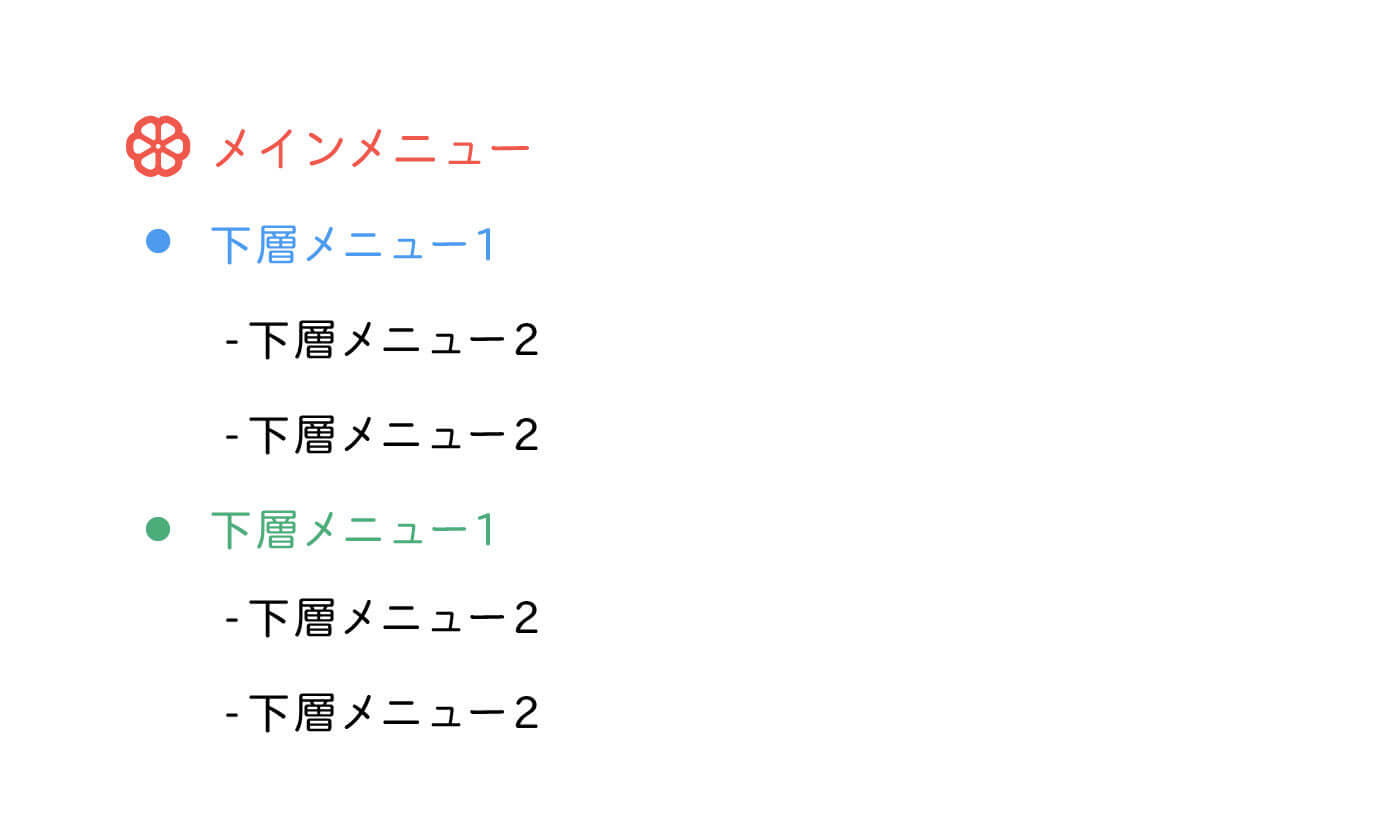
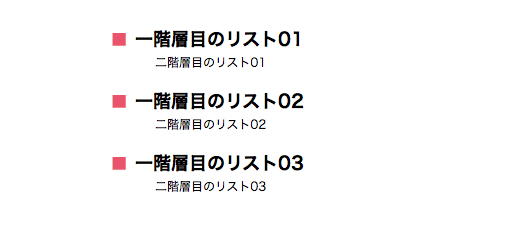
Ul Liを使って要素を入れ子にし 各リストごとに別の装飾をする方法 しろいぽんず
Ul Li アイコン のギャラリー

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Ul Liのドット部分をアイコンでリスト化する方法
項目リスト リスト項目 Ul 無料 アイコン の Ios Web User Interface Multi Circle Flat Vol 7

Html Divの中のulはみ出す Teratail

Ul Liを使って要素を入れ子にし 各リストごとに別の装飾をする方法 しろいぽんず

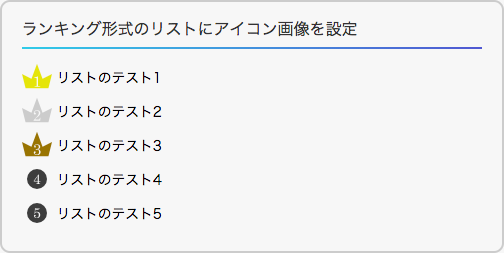
リストブロック Wordpress5 5 Wp Design

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

リスト 箇条書き のアイコンを画像にする Graycode Html Css

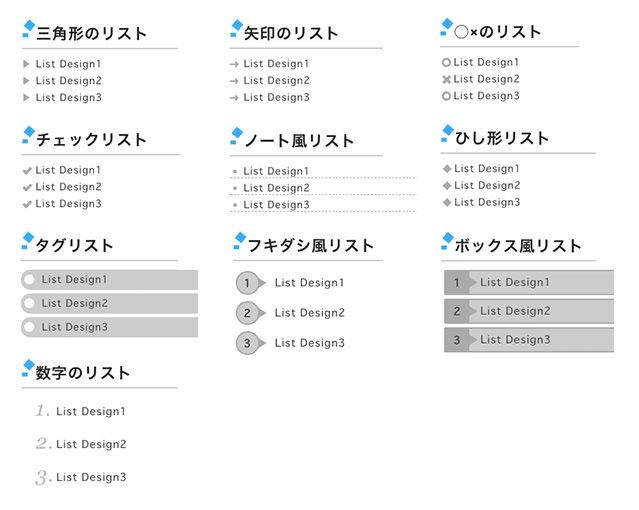
装飾系 リストデザイン 三角付きのリスト Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css リストマークの装飾デザイン 色のみ変更 アイコン活用 色を交互に変える方法 第0版

あると便利なリスト用アイコン M2net

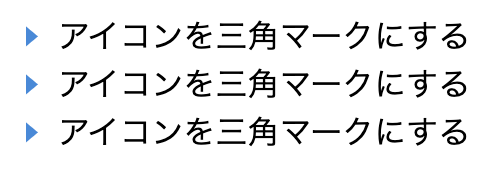
Cssで矢印アイコン付きのリストを作る Pc ウェブログ

装飾系 リストデザイン 吹き出し付きのリスト Copypet Jp パーツで探す Web制作に使えるコピペサイト

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

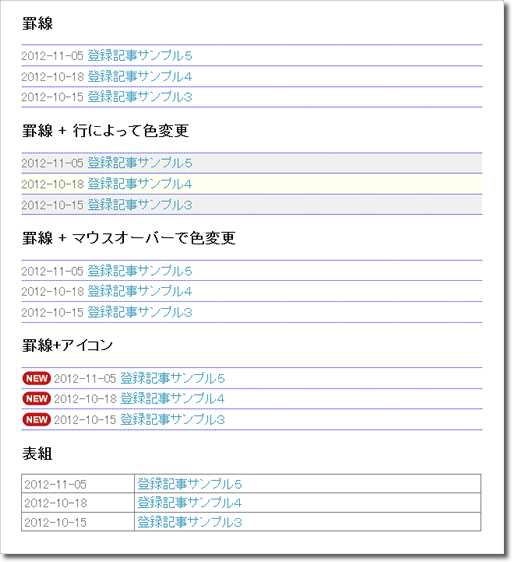
Cssで新着情報や一覧 Ul Li に罫線を表示する方法 すぐ使えるサポート情報

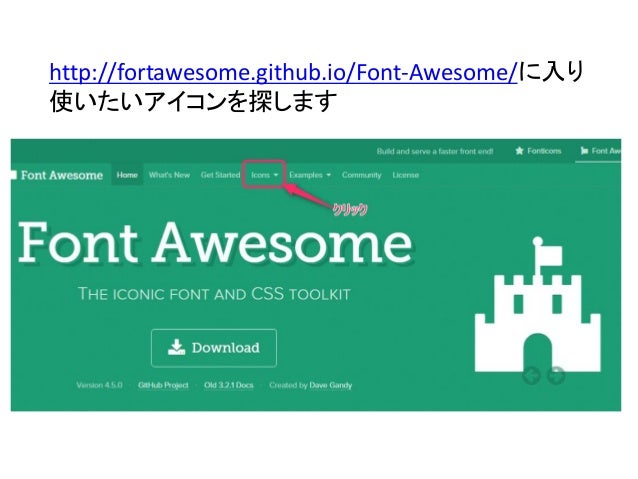
完全版 Font Awesomeの使い方2 アイコンをwebフォントで表示

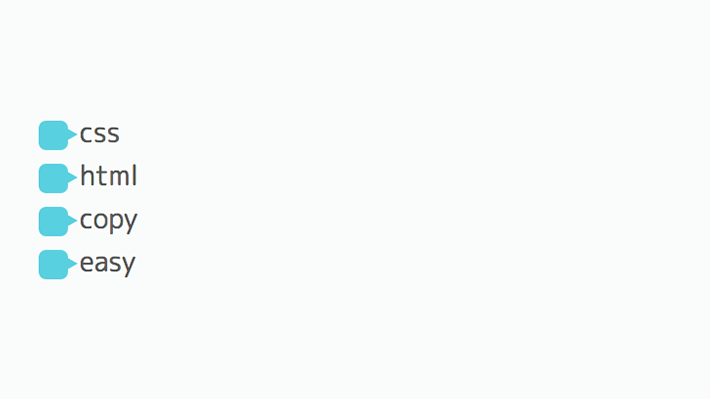
Kurozumi V Twitter Htmlのシンプルなリストを 自動でツリー表示できるようにしてみた フォルダやファイルのアイコン も自動で設定されます 大半をcssでやってて アイコンの設定だけ数行のjqueryで実現 Html Css Jquery Treeview Javascript T Co

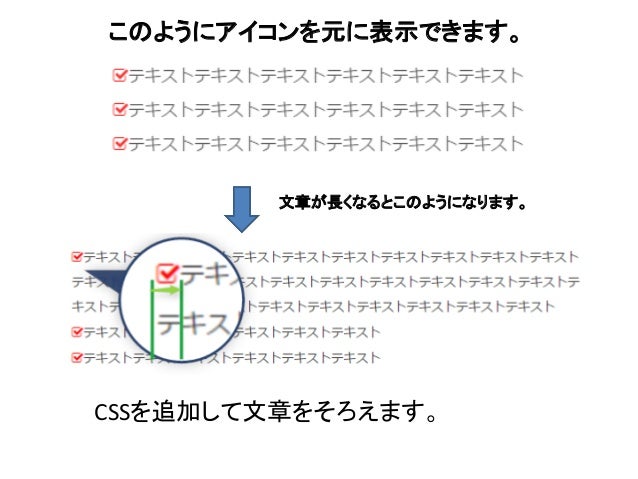
Cssでul Liリストのアイコンを変更して ずれてしまう位置を調整する Urusu Lambda Web

Htmlで箇条書き Ul Ol Liタグの使い方まとめ

最新版 Font Awesome 5でアイコンを表示させよう

Css疑似クラス After と Before を使いこなす サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー
アイコンとテキストをまとめてハイパーリンクさせてアニメーションさせる Moztech
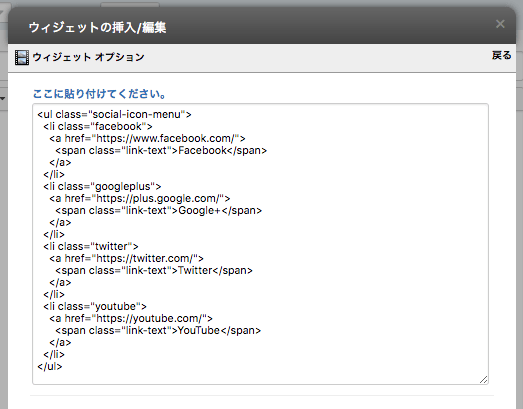
Faq26 画像アイコンを横に並べたメニューの作り方

Faq26 画像アイコンを横に並べたメニューの作り方

リスト 箇条書き のアイコンを画像にする Graycode Html Css

Liタグのメニューにアイコンを表示させる方法 コード例つき Chamlog

Font Awesome でアイコンやロゴを表示させる手順 Font Awesome4と5の違い Webnote Wpとゲーム

本当に使える Css疑似要素3つ Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

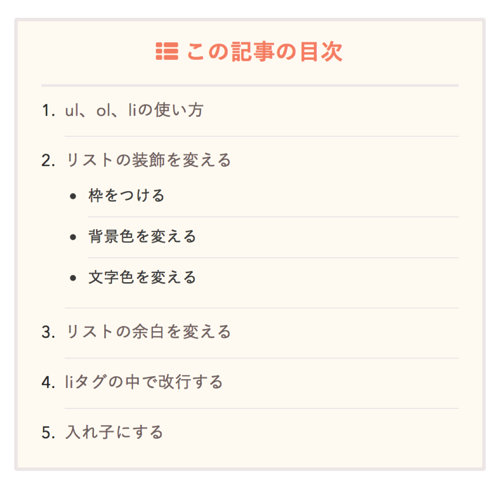
5 リスト 箇条書き

Ul Liタグで入れ子 ネスト のリストに階層ごとに別のスタイル Css を当てる方法 Craftman S Blog
Q Tbn And9gcrfz2aa9xy9o Lhsyzhasrkmqolzbpdi2kxektiwyu Usqp Cau

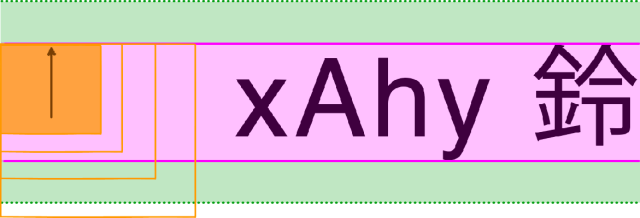
理解しておきたい Cssによるインラインレイアウトの仕組み Vertical Align編その2 Inline Layout Frontrend Conference Html5experts Jp
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld

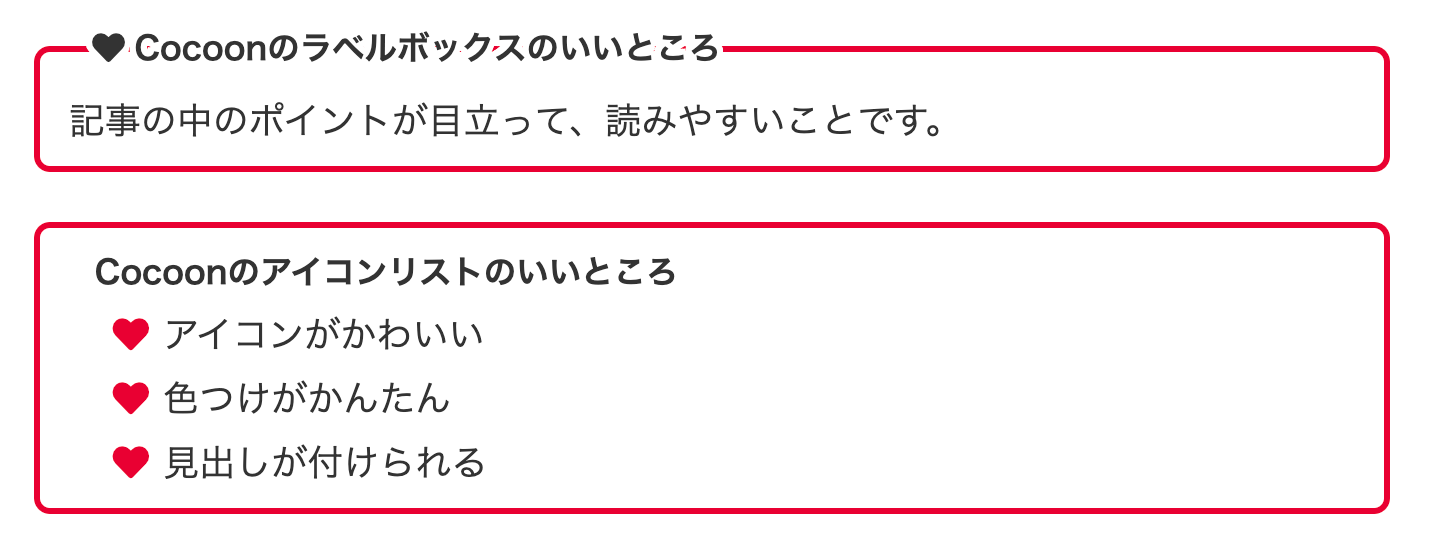
Cocoon アイコンリストのデザインをラベルボックスみたく余白をつめた スマホ教室ちいラボ

はじめてのhtml リストタグ Ul Ol Li の書き方とcssデザインサンプル

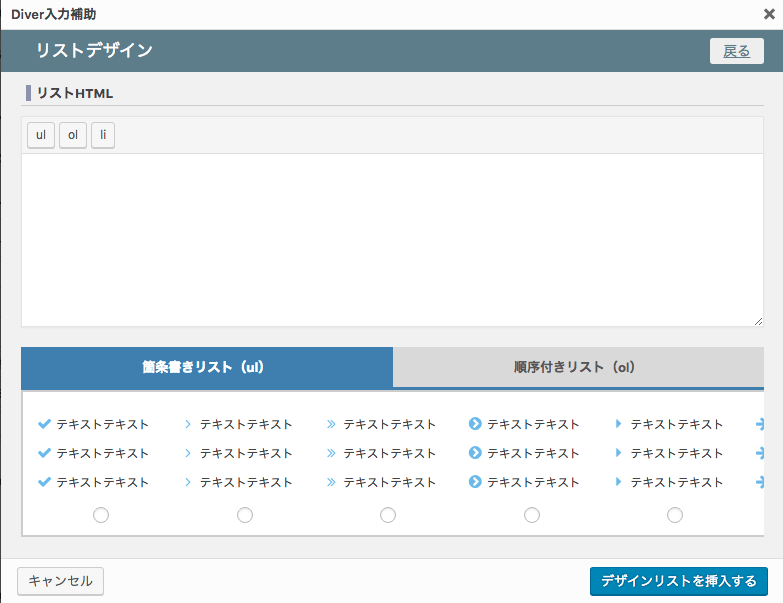
リストデザイン一覧 入力補助 Wordpressテーマ Diver
Q Tbn And9gcstsd T8prakt9y6tjqyz2iy6ybra86tgdvolswodvfyvxa7qdc Usqp Cau

Cssでリストを装飾してみる Blazechariot Xdomain

Cssで作る リスト Li にアイコンフォントを使った矢印アニメーション Puzzle パズル

ボード デザイン参考 のピン

Liタグのメニューにアイコンを表示させる方法 コード例つき Chamlog

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Ul Liのドット部分をアイコンでリスト化する方法 Share Life シェアライフ

コピペでできる Cssとhtmlだけのリストデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト
Html Ul Ol Li タグ

箇条書きにアイコンフォントを使ってオシャレにする方法3パターン フジブロっ

Wordpress リストのデザインを見やすくする方法 Goodnextブログ

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker
P9jk9143a Tokyo List Font Awesome

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Cssで作るリストデザイン38選 オシャレな箇条書きを実現

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

Css アイコンを三角マークにしたリスト ミギムキ

箇条書きのマークにアイコンが使えるようになりました 無料ホームページ作成クラウドサービス まめわざ

アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン

Ul Liのドット部分をアイコンでリスト化する方法
Gui リスト Ul 無料 アイコン の Libreicons

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ

ヘッダのカテゴリーにアイコンを表示させる方法 日々是鍛錬
Q Tbn And9gcr Wagp Am2xlxja511ugdcvy8j8qbfxnd 9ktesajlgqrownxk Usqp Cau

Ul Liのドット部分をアイコンでリスト化する方法

リストブロック Wordpress5 5 Wp Design

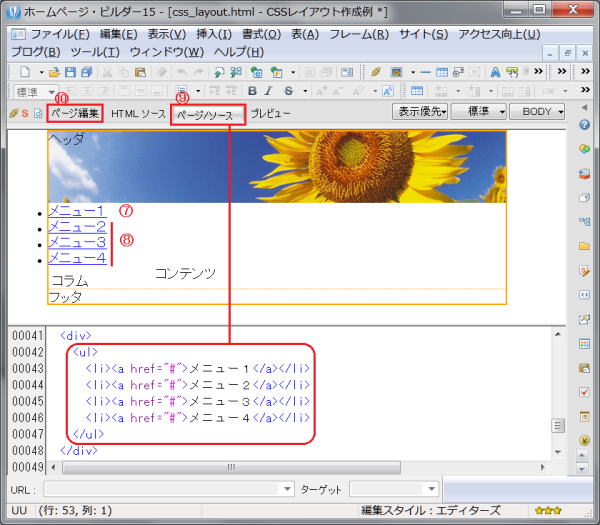
Cssレイアウト作成の練習 その3

リストのデザインを装飾するcssサンプル Htmlの書き方も 失敗から学ブログ

Ul Liのドット部分をアイコンでリスト化する方法

Html 3分で学ぶリスト 箇条書き Ul Ol Liの使い方 ビズドットオンライン
各digipressテーマのリストマークアイコンを無効にする Wordpress テーマ Digipress

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

Cssでul Liリストのアイコンを変更して ずれてしまう位置を調整する Urusu Lambda Web

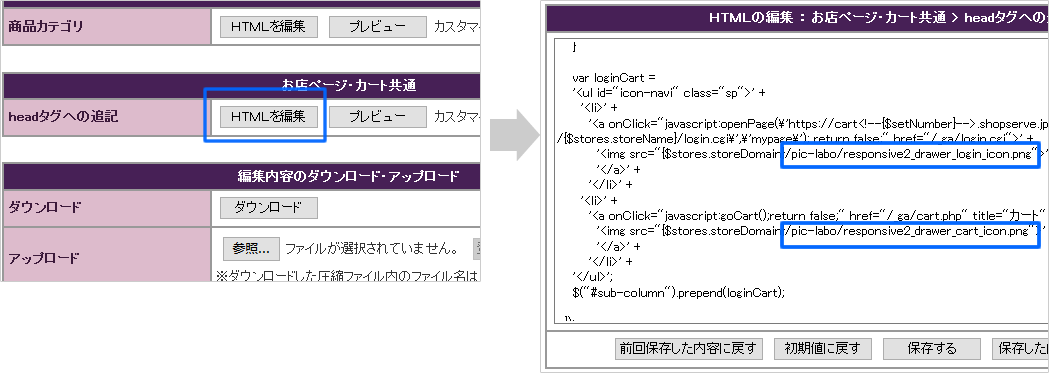
レスポンシブ 上級者 ブラウン のテーマを編集する

疑似要素を使ってリストアイコンをつけてみよう Maromaro Blog
Fontawesomeのiconをulやolのlist Styleに使う方法 Qiita

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Css List Styleプロパティについて Shu Blog

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ

Htmlで箇条書き Ul Ol Liタグの使い方まとめ

Css 箇条書きリスト Ul要素 の点の色を変える 疑似要素を使った方法がおすすめ Namagomi Days

Htmlのli要素でアイコンフォントを使って かつ改行時にインデントを揃えるcss Make組ブログ

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

リスト 箇条書き メニュー にfont Awesomeアイコンを表示させる方法

Cssで作るリストデザイン38選 オシャレな箇条書きを実現
Css の After でアイコン追加と上下中央配置 Ham Media Memo

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに
Q Tbn And9gcsy Wfd5m5mtyuh3xp E1iqj7lyr6t3m3vsgwyymvu Usqp Cau

Htmlをザっと書く Ol Ul Li A Target 人見知りミント

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life
Cocoon Cssで文字の前後にアイコンフォントを付ける方法 Ffsee

リストのデザインを装飾するcssサンプル Htmlの書き方も 失敗から学ブログ

Ul Liのドット部分を画像でリスト化する方法 Share Life シェアライフ

箇条書き リスト から横並びのナビゲーションメニューを作る ぱくぱくブログ
P9jk9143a Tokyo List Font Awesome

Ul要素に疑似要素とアイコンフォントで矢印 アロー のアイコンを付ける Web Sign

アイコンフォント Font Awesome 等 を使ったリストマーカーをリスト要素のみで実装する Qiita
理解しておきたい Cssによるインラインレイアウトの仕組み Vertical Align編その2 Inline Layout Frontrend Conference Html5experts Jp

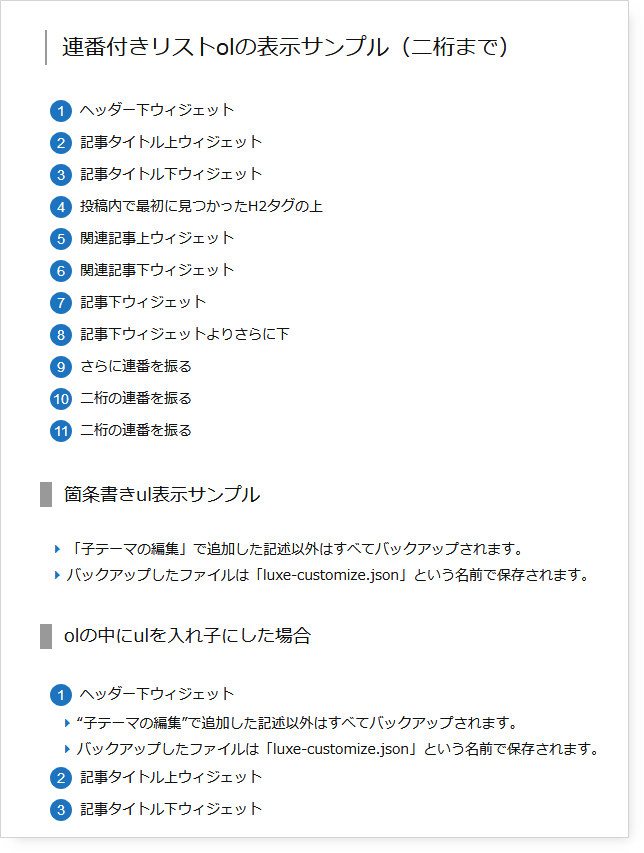
Luxeritas ルクセリタス でリスト表示をカスタマイズする まるっと
リストの黒ポチをfontawesomeにしてなおかつポジションをoutsi Yahoo 知恵袋

Markdown と学ぶ Html 基礎 18 8 31 E Navigator 勉強会 4 Speaker Deck

Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net



