Bootstrap アイコン 色
アイコンボタンをフェードインで閉じるためには alertalert{themecolor}alertdismissible に fadeshow を追加 アクセシビリティの設定 モーダルを閉じるボタンとなる buttonbtnclose に、arialabel 属性(アイコンボタンのラベル)を入れる 変更履歴 v500alpha2.

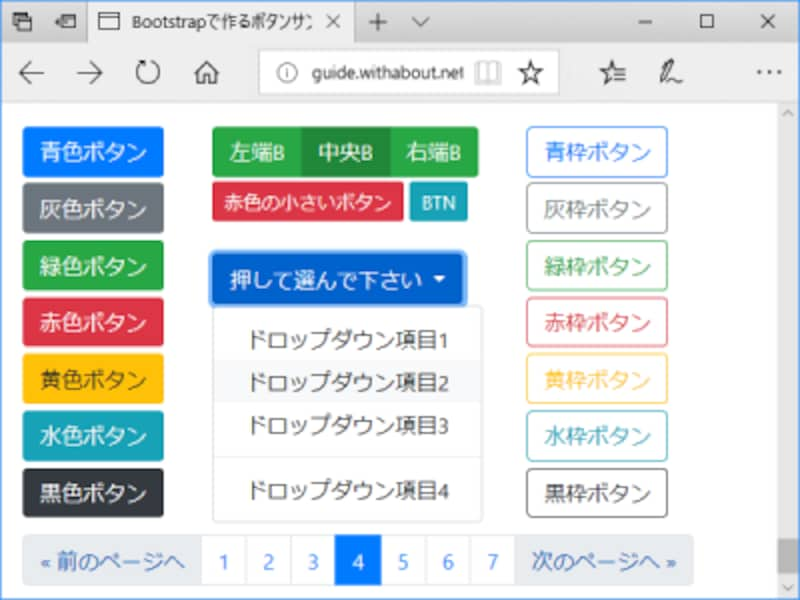
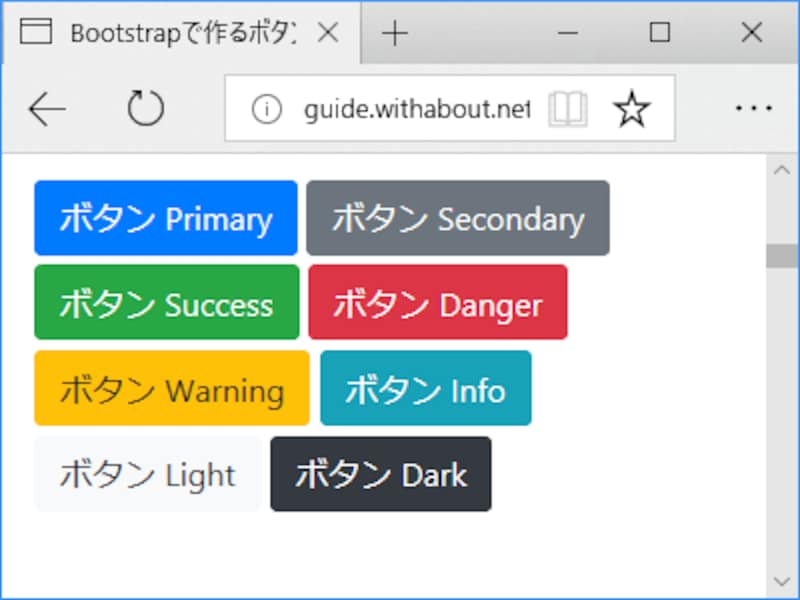
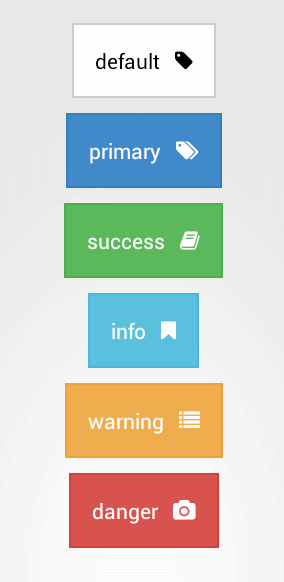
Bootstrap アイコン 色. Bootstrap3からはアイコンはwebフォントになりましたので色は自由に変更できます。 colorgold { color gold;. Bootstrapでは目的に応じてボタンの色を指定することができます。 クラス名 色 意味 btndefault 白 デフォルト btnprimary 青 プライマリ。選択されている状態や規定の項目を表現する。 btnsuccess 緑 成功 btninfo 水色 情報 btnwarning オレンジ 警告. クリック時のボタンの色について 上記のようにdisabledのクラスをCSSに追加しておかないと、クリックしてからページを移動するまでの間のボタンの色がオリジナルのままになってしまいます。 メモ 上記はbtnprimaryを例にしていますが、基本bootstrapのボタンクラスであればなんでも変えられ.
} @function themecolor($key "primary") { @return mapget($themecolors, $key);. Bootstrapのサイト自体は英語サイトですがポイントを押さえれば十分に使いこなせますよ。 11 Bootstrapのアイコンfontawesomeを理解する図解たっぷりBootstrap入門 例えば以下の例だったら「画面サイズが480px以上だったらh1の色は赤にしてね」という設定. } @function gray($key "100") { @return mapget($grays, $key);.
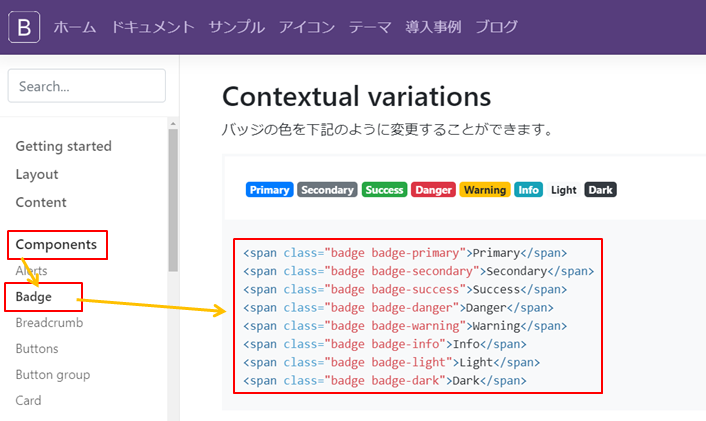
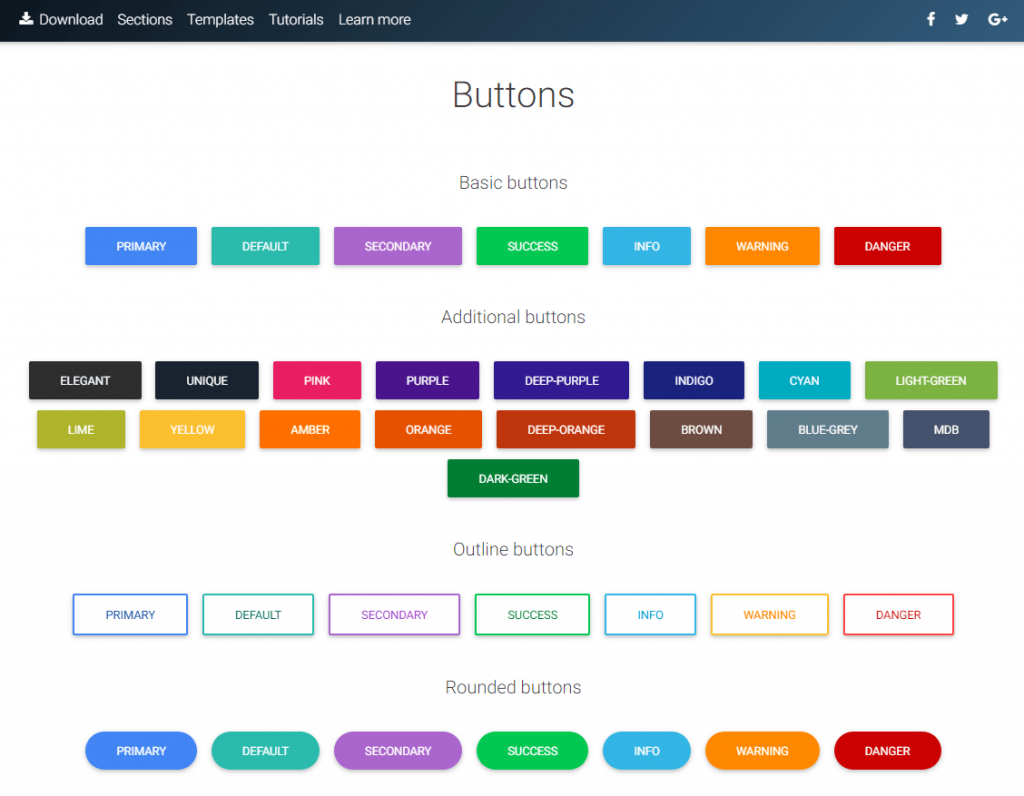
} 投稿 1805. Bootstrapで使用可能な色の調べ方 Color Background color Bootstrapで使用可能な色の調べ方 Bootstrap公式サイトの「Documentation」ー「Utilities」ー「Colors」ページで使用できる文字色と背景色を確認することができます。 getbootstrapcom Color 下記ページの「textprimary」や「textsecondary」などのクラスを指定して. Bootstrapでは目的に応じてボタンの色を指定することができます。 クラス名 色 意味 btndefault 白 デフォルト btnprimary 青 プライマリ。選択されている状態や規定の項目を表現する。 btnsuccess 緑 成功 btninfo 水色 情報 btnwarning オレンジ 警告 btndanger 赤 危険。.
前提・実現したいこと 前提 現在Ruby on Rails 514でブラウザアプリを作成しています。 UIのCSSでは、bootsrap4を現在使っており、Gemfileに gem 'bootstrap', '~> 400beta3' を記述し、 bootsrap4のデザインを使用しています。. Bootstrap 4対応版は本家と色を微妙に変えているようで、選択日は本家の方が自分は好みなので、CSSに追加してみました。 Font Awesome Ver5にした場合、時間アイコンが表示されなくなります。. I class=iconglass i class=iconmusic i class=iconsearch i class=iconenvelope i class=iconheart i class=iconstar i class=iconstarempty i class=iconuser.
Bootstrap 3 アイコンの使い方 ちょーかんたん編 Bootstrap3 formテキストフィールド横幅の指定の仕方 Bootstrapでかっこ良いファイルインプットフォームをつくる プログラマ必見!Bootstrap3 スマホでのヘッダーメニューはどんな感じ?. アイコン(ICON)の使い方Bootstrap 4 18年4月 6日 0000 Bootstrap4ではアイコンがバンドルされていませんが、公式サイトでは下記のアイコンをテストし、お勧めしています。. Bootstrapには色を定義するクラス名が用意されています。 参照:Bootstrap公式ページ トップ画像の部分にある「詳しく見る」ボタンの色を下記のように変えてみてください。 ボタンの色が下図のように変わればOKです。 <変更前>.
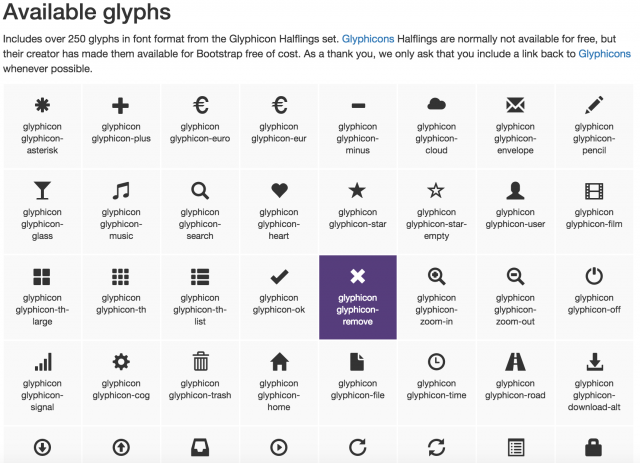
Bootstrap Default(v222) Bootstrapの標準アイコンの一覧。最新版・ダウンロードは公式サイトをご覧下さい。 Bootstrapのアイコンは、標準添付されていて使いやすいのですが、画像なので黒か白の2種類しか使えません。. ※上のリンクは17年末にリリースされたFontAwesome5です。旧バージョンを利用することもできます。 Webアイコンフォントとは? ウェブページ上で 文字と同じように表示できる アイコンのことです。 画像でアイコンを貼るのと違い、拡大してもぼやけませんし、色もサイズも簡単に変えること. Windows10のデスクトップのアイコンの文字色を変更する Windows10でデスクトップのアイコンテキストの色を、「 黒 」「 白 」「 影付きの白 」にする方法です。 少し長い通常の方法と、バッチファイル(連続処理ファイル)を使う簡単な方法があります。 ただ、 フリーソフトが禁止されている.
アイコンに関しては、Bootstrap v3でサポートされているGlyphiconsがパネルに表示されています。 Bootstrap Button Generator by MDB 配色はどれも美しく、さらにフラットやフローティング、アウトラインといった新しいスタイルにも対応しています。. 設定 に btnbtn{themecolor}(btn{themecolor} は上記「ボタンの種類」から選択)を入れる(btn 単独での使用は不可) {themecolor} は、primary, secondary, success, info, warning, danger, light, dark, link のいずれかを選択 ※裏技で btnbtn{themecolor} に rounded0 を追加すると角ボタン、roundedcirclep0 を追加. Bootstrap のアイコンは Bootstrap のコンポーネントと使うためにデザインされていますが、どんなプロジェクトでも動作します。アイコンは SVG なので簡単にスケールでき、CSS を含む様々な方法で実装することができます。 Bootstrap Icons について.
Bootstrap Default(v222) Bootstrapの標準アイコンの一覧。最新版・ダウンロードは公式サイトをご覧下さい。 Bootstrapのアイコンは、標準添付されていて使いやすいのですが、画像なので黒か白の2種類しか使えません。.

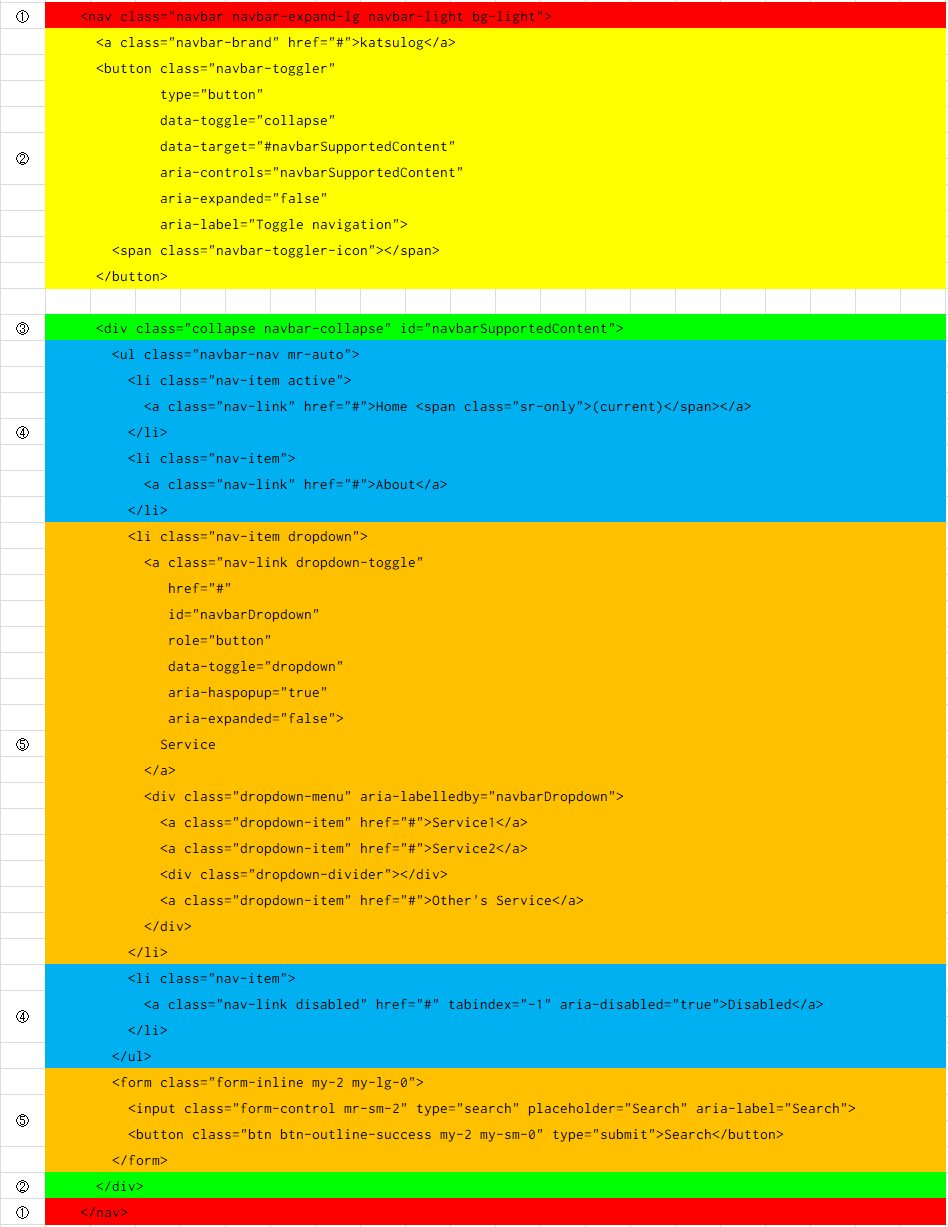
ロゴの作成とbootstrapのnavbarの設定 Kataminoを解くプログラムを作成する Javaエンジニア React Redux Firebaseでアプリを作る

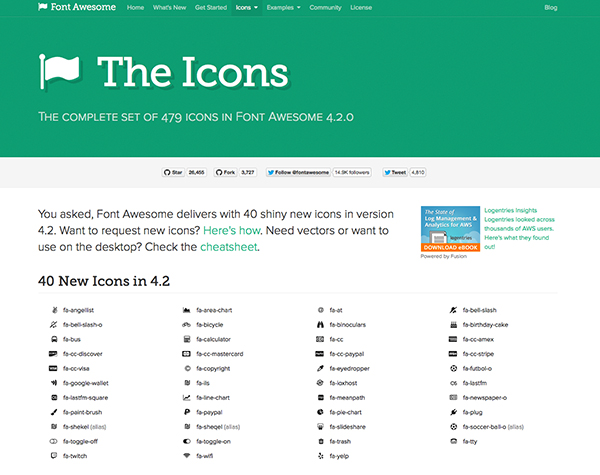
Font Awesomeの使い方が初心者でもわかる ダウンロードから設定方法まで
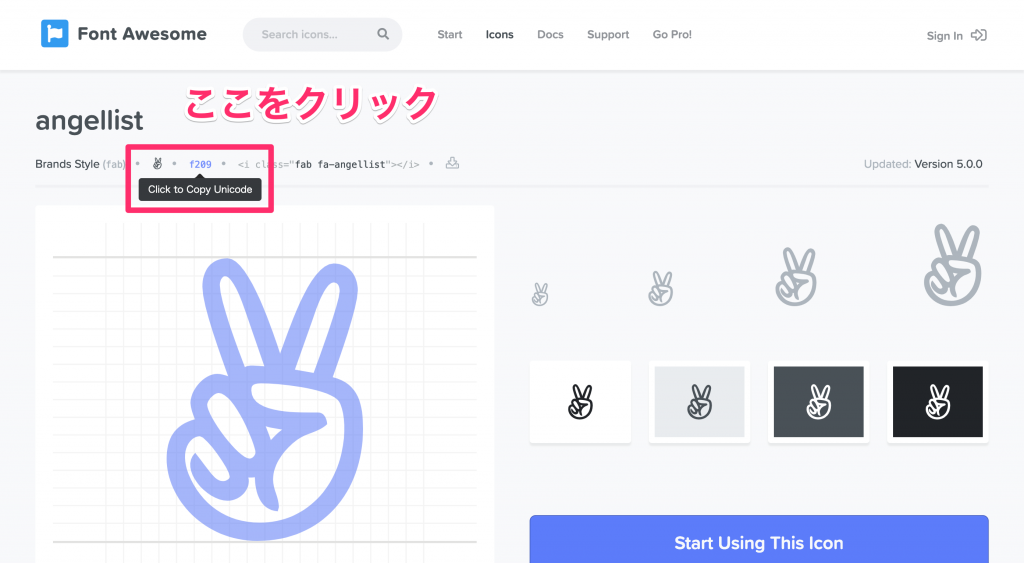
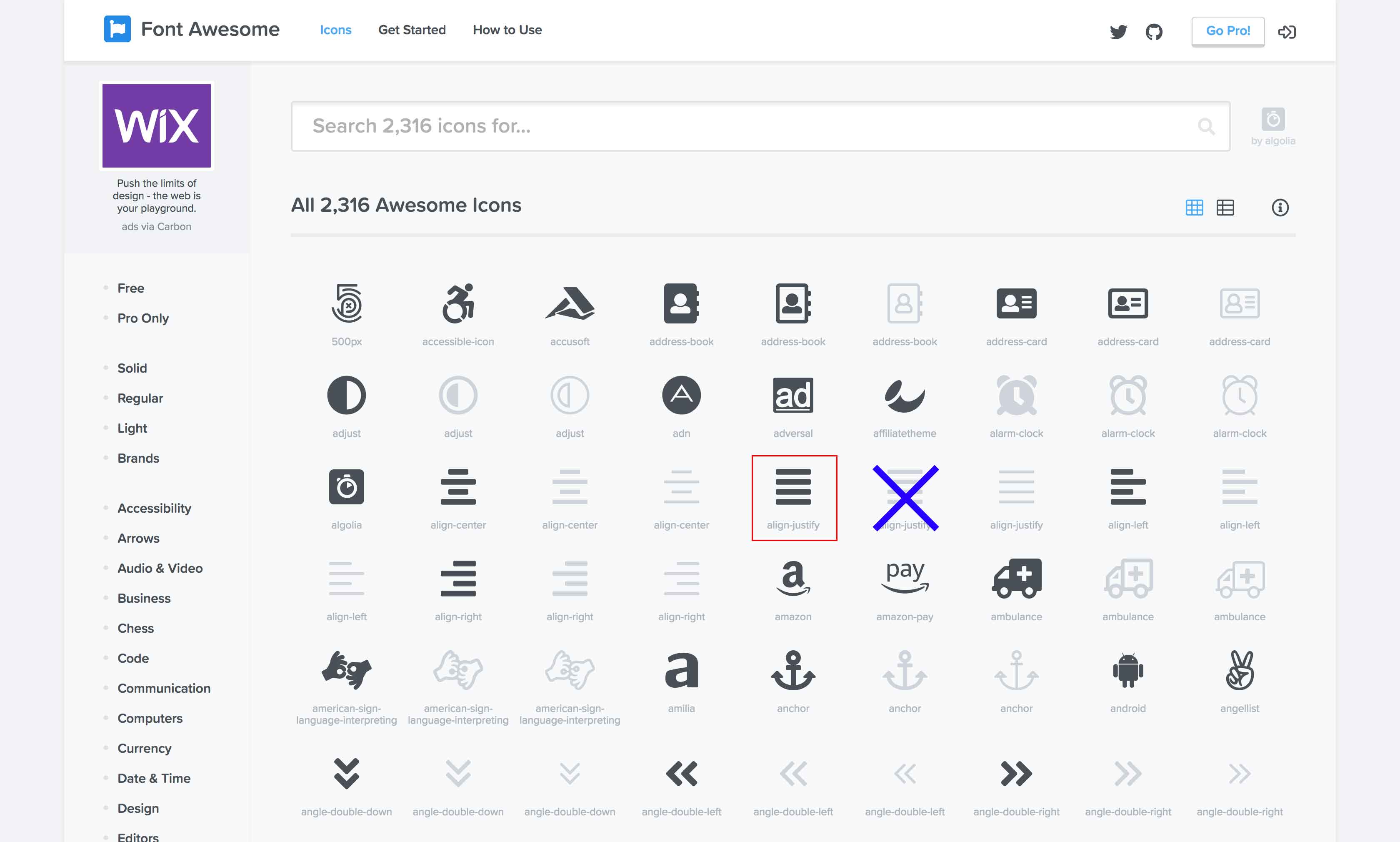
Font Awesomeアイコンを素早く検索しコピー Photoshopなどでの使い方 Pixel Lab
Bootstrap アイコン 色 のギャラリー

Wuisjspi9lhbxm

かっこいい画面が作れます そう Adminlte ならね キャスレーコンサルティング株式会社

Bootstrap 3 アイコンの使い方 ちょーかんたん編 Peiのフリーランスエンジニアブログ

Html Bootstrapのアコーディオンタブの背景色を変更するにはどうすればよいですか Itツールウェブ

Druaplのモジュールをアップデートしたらbootstrapのボタンのバックグランドカラーが消えた 古松

複数のアイコンプロジェクトから 使用するアイコンだけをアイコンフォントやsvgのセットにできる無料ツール コリス
アイコンwidgetに色をつける 複数組み合わせる

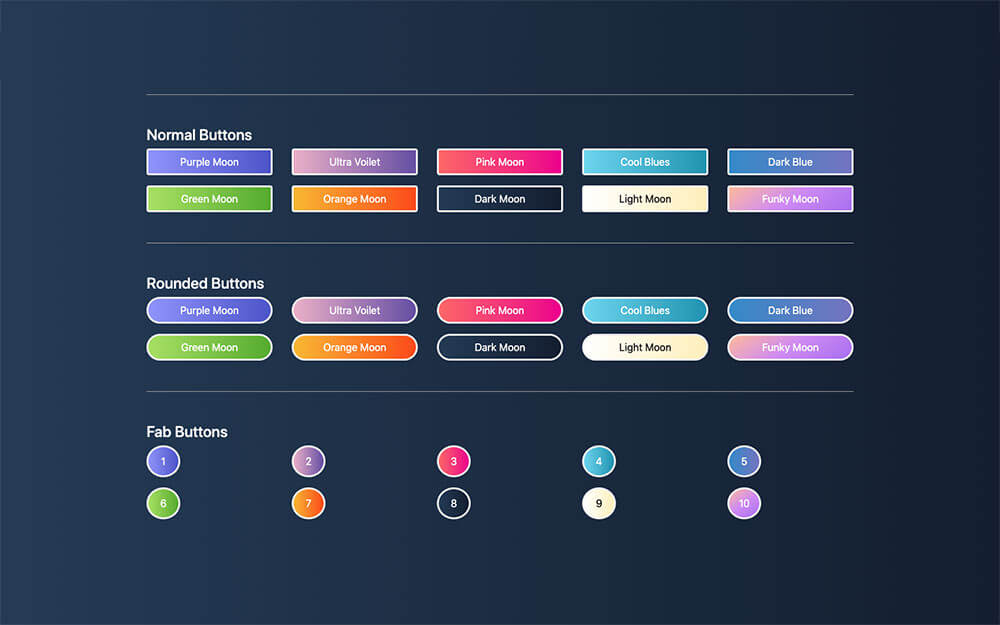
Cssだけで超キレイなsnsボタン作成 Bootstrap Social を使ってみた Pisukecode Web開発まとめ

Bootstrapのアイコンfontawesomeを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

これは便利 Bootstrapで使えるアイコン Glyphicon 非it企業に勤める中年サラリーマンのit日記

Webアイコンフォントを色違い サイズ違いで表示 Enbarqment

Html Css アイコンの色を変更する Teratail
Bootstrapでアイコンをfont Awesome フォント オーサム のアイコンに置き換える のんびりさんのweb備忘録
/assets/images/699757/original/6ba0db9f-3309-4b60-9833-f00bd152fc40.png?1477651208)
デザインが出来ないエンジニアのandroid Bootstrap利用方法

Html Bootstrap の Svg Icon を使ってみたら簡単に使えた話 Qiita
Bootstrap Glyphiconsの使い方について解説 Bootstrap4では使えないって本当 Be Engineer

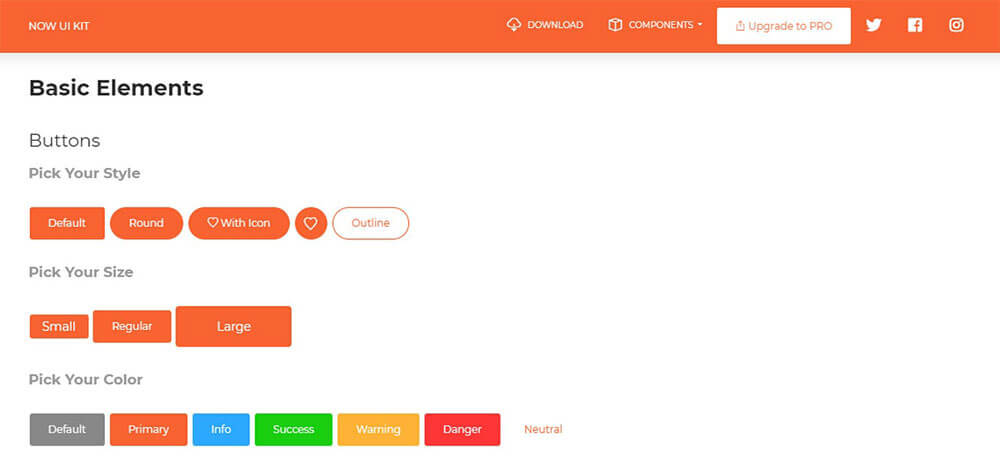
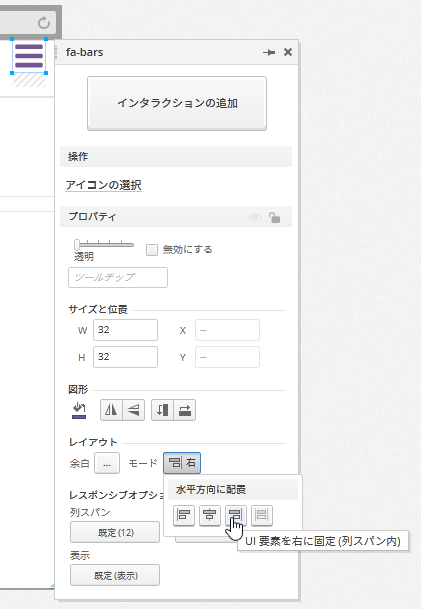
Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

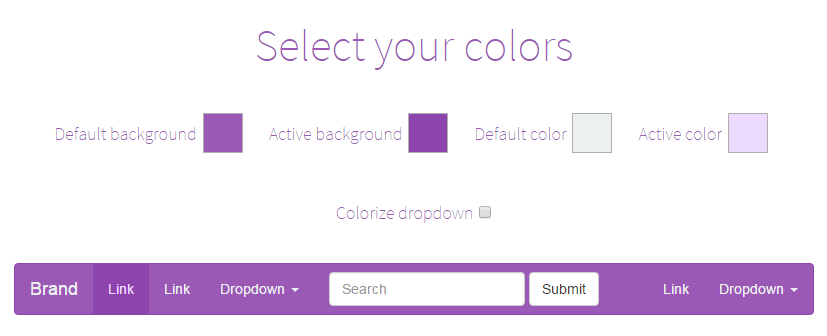
番外編3 Bootstrap初心者でもできる サイトの色を変える方法 マンガでなれる Webデザイナー講座

無料 商用可 自由に色変更可 日常生活のイメージやデバイスなど2種のsvg画像のアイコンコレクションがすごい Webdesignfacts

Bootstrap超入門 Qiita

Springboot Thymeleafにbootstrapを追加 Itsakura

Font Awesome 5の使い方とカスタマイズ方法を徹底解説 Web Design Trends

つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip

0を越えるアイコンが揃ったbootstrap向けweb Font Font Awesome Moongift

Bootstrapでnavbarの色を変更する方法 Ez Sparrow

Powerpointで軽くて色変更できるアイコンを使う方法 生活情報オンライン
Bootstrapナビがずれるエラー アイコンを非表示に 右に寄ったテキストをセンタリングする方法

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo
これは便利 Bootstrapおすすめ拡張機能まとめ アイコン編 株式会社amg Solution

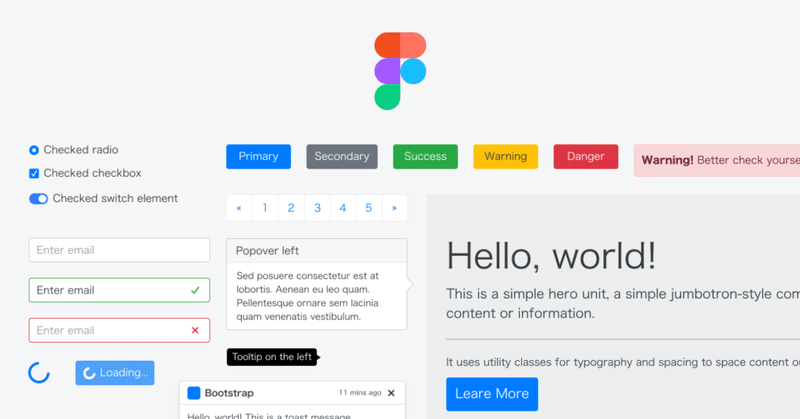
Figmaでbootstrapを作ったので無料配布します Hikaru Takase Retty Note
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

Bootstrapをさくさく自分好みに 専用カスタマイズサービス 12選 Hifive開発者ブログ

Bootstrap4の使い方 必要なファイルのインストール方法

Bootstrapはなにができる 今すぐ使いたくなる魅力4選 侍エンジニアブログ

Bootstrap4によってボタンやフォームに適用されるスタイルを無効化する方法 Developersio

Bootstrap3に用意されているクラス Color編

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Cssで簡単にアイコン作成 Cdnのwebフォント Font Aesome

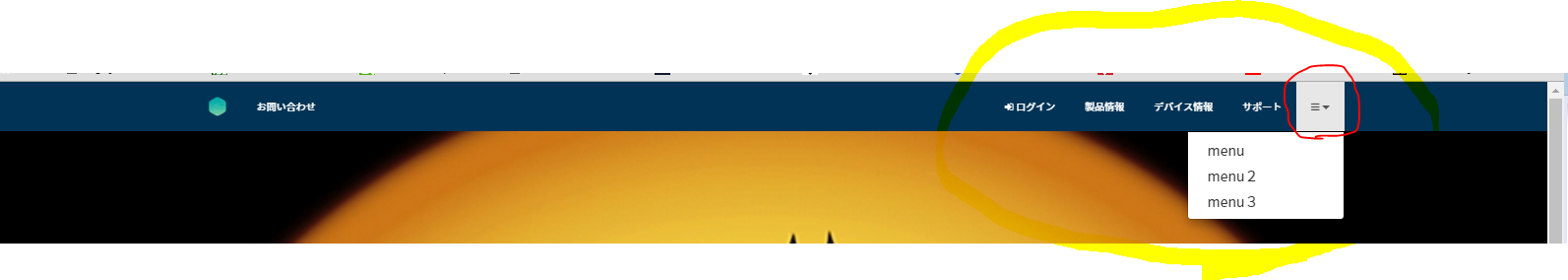
Bootstrapでカッコいいナビゲーションバーを表示しよう 1 3 Codezine コードジン
Bootstrap Iconsで簡単にsvg アイコンを使う方法 Closet Land

バーガーメニューアイコンを変更 調整する方法 Bootstrap 4 レンタルサーバーナレッジ

アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン

Fontisto Webアイコンまとめ 0種類以上のアイコンが無料で商用利用できる Complesso Jp
アイコン Icon の使い方 Bootstrap 4 レンタルサーバーナレッジ
無料で1000個以上のアイコンフォントがダウンロードできる Webhostinghub Glyphs Gigazine

初心者必見 Bootstrapのテンプレートの使い方を解説 Codecampus

Bootstrapと併せて使えるアイコンフォント Webhostinghub Glyphs Web時短ツール

スマホ対応 Bootstrapで使えるアイコンまとめ Techacademyマガジン

Bootstrap Glyphiconsの使い方について解説 Bootstrap4では使えないって本当 Be Engineer

Material Design For Bootstrap4 その2 ボタンの実装 創kenブログ

Bootstrap基礎学習18 ナビゲーションバーを作成してみよう Katsulog

ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode

Css Bootstrap Css ドロップダウンボタンの背景色cssで指定してもが変わらない アイコン Teratail

Bootstrap5 でdark Mode切り替えのサイトを作る Trust Dev
ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー

番外編3 Bootstrap初心者でもできる サイトの色を変える方法 マンガでなれる Webデザイナー講座

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
ブートストラップのselectpickerオプションのデータアイコンの色を変更 Javascript Jquery Css Html5 Twitter Bootstrap

Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack
アイコンwidgetに色をつける 複数組み合わせる

一瞬 Bootstrapで文字色や背景色をパパッと変更する方法 初心者にもやさしいbootstrapの使い方

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

デザインが出来ないエンジニアのandroid Bootstrap利用方法 Qiita
ブートストラップ アイコン 無料ダウンロード Png およびベクター

Leaflet入門 プラグインでマーカーのアイコンを変更する Awesome Markers Kitanote
Ver 4 Ver 5対応 Font Awesome アイコンを日本語で検索 クリック1つでコードをコピー アイコン一覧

蓝色欧美样式bootstrap后台数据管理网页模板代码下载 扒前端18html

Font Awesomeで超簡単にwebサイトにアイコンを表示する 導入から使い方まで丁寧に解説 Namagomi Days

Bootstrap 初心者 すぐに使える 便利なカードについて分かりやすく解説します Tiroblog

Svgのアイコンにhoverでふわっと色を付ける Svg Javascript Css Illustrator
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

Bootstrapのnavbarの文字色や背景色を変更する方法 Qumeruマガジン

これは便利 Bootstrapで使えるアイコン Glyphicon 非it企業に勤める中年サラリーマンのit日記

速攻レビュー よりモバイルフレンドリーになった Twitter Bootstrap V4 Html5experts Jp

Bootstrapのテンプレートにwebアイコンフォントを入れる Enbarqment

最新版 Font Awesome 5でアイコンを表示させよう

Bootstrap4と3でボタンの色や大きさを変更する コピペで動くサンプル付き

アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

Bootstrap Navbarのハンバーガーメニューアイコンを変更 えんぴつ ブログ
Font Awesome スタンダードアイコンwebフォント 3 Font Awesomeの応用 Web技術指南書

はてなブログでちょっとおしゃれに枠線と背景色を表示するカスタマイズ つばさのーと

つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip

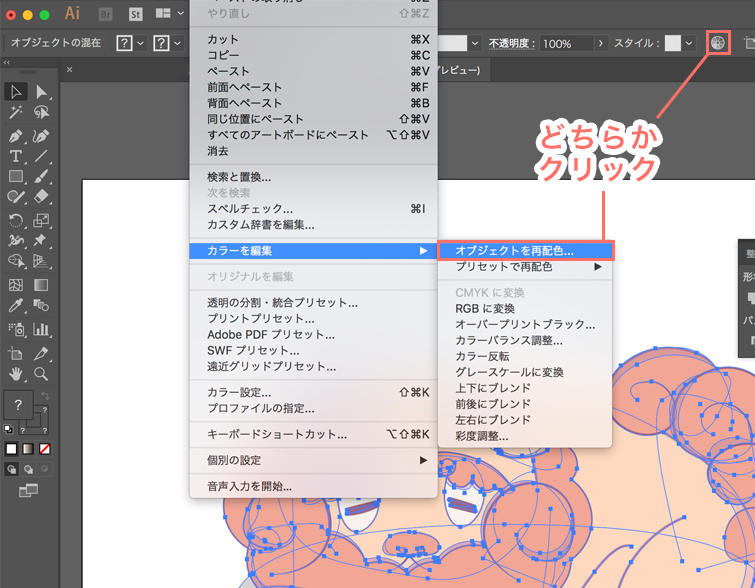
Illustratorでカラーバリエーションのあるようなアイコンやイラストをできるだけ楽に作る

Bootstrapのアイコンfontawesomeを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo
フリーでフラットなアイコン素材がダウンロードできるサイトのまとめ Webpark

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニアブログ

Web制作で使えそうなアイコンフォント Gatespace S Blog
Bootstrapでアイコンをfont Awesome フォント オーサム のアイコンに置き換える のんびりさんのweb備忘録
株式会社コニファのマメ知識 Css3 Icons Generator

Bootstrap コンテナーでセルを非表示

Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス

テーマ19 04のカスタマイズ

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

メモ Bootstrap 4のハンバーガーメニューのsvg背景画像をやめてメニュー開閉時にアニメーション出来る設定にする Kentan S Scrawl



